请问老师关于dashoffset和dasharray
来源:13-3 svg + CSS 动画实战:环形进度条

hy_wang
2020-09-21
请问下老师首先 对于一个封闭图形的stroke-dasharray,它已经绘制完毕了。比如一个正方形周长是800,stroke-dasharray:800。那么已经绘制完成了,剩下的在哪里绘制?线段是无限延长,封闭图形呢?
在然后关于stroke-offset,线段是表示偏移量好理解,可是封闭图形的offeset是表示什么意思,图形整体偏移量?我不是很明白。
rect4的stroke-dashoffset:400px,如果是整体偏移量的话那么不应该是矩形整体向左移动400px吗。这里为什么是这个效果。请老师解惑
```<template>
<div id="app">
stroke-dashoffset: 600;
<svg height="400" width="400" viewBox="0 0 400 400">
<rect class="rect4" x="10" y="10" height="200px" width="200px" fill="white" stroke="red" />
</svg>
stroke-dashoffset: 800;
<svg height="400" width="400" viewBox="0 0 400 400">
<rect class="rect5" x="10" y="10" height="200px" width="200px" fill="white" stroke="red" />
</svg>
</div>
</template>
<style lang="scss">
#app {
width: 600px;
margin: 0 auto;
}
.rect4 {
stroke-dasharray: 800px;
stroke-dashoffset: 400px;
}
.rect5 {
// transition: all 2s;
// stroke-dasharray: 800px;
// stroke-dashoffset: 800px;
animation: test 10s infinite ease-in;
}
@keyframes test {
from {
stroke-dasharray: 800px;
stroke-dashoffset: 800px;
}
to {
stroke-dasharray: 800px;
stroke-dashoffset: 0;
}
}
// 0 0 - -200 -200
// 0 200 -200 0
</style>

写回答
1回答
-
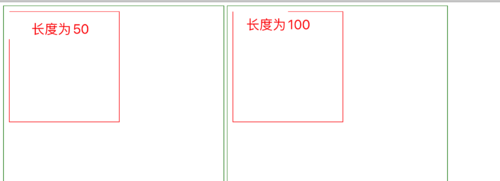
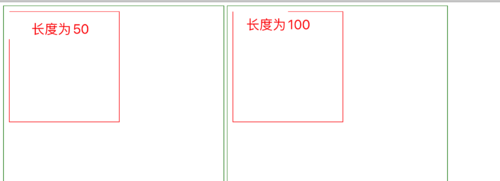
同学你好,stroke-dasharray单数显示,双数隐藏,会从起点开始绘制如果是封闭图形超出图形总长度,超出的部分会隐藏,stroke-dashoffset是设置相对于绘制的起点偏移的量,正值(向右或者顺时针偏移),负值(向左或者逆时针)并不是整个矩形移动而是相对线段起点的位置的移动。
<style> .rect4{ stroke-dasharray:850; stroke-dashoffset:100; } .rect5{ stroke-dasharray: 850; stroke-dashoffset: -100; } </style> <svg height="400" width="400" viewBox="0 0 400 400" style="border: 1px solid green;"> <rect class="rect4" x="10" y="10" height="200px" width="200px" fill="white" stroke="red" /> </svg> <svg height="400" width="400" viewBox="0 0 400 400" style="border: 1px solid green;"> <rect class="rect5" x="10" y="10" height="200px" width="200px" fill="white" stroke="red" /> </svg>你可以把这个矩形当成一条线段,线段长850,显示区域800,stroke-dasharray:850表示全部显示线段超出50隐藏,stroke-dashoffset:100表示线段从终点到顶点移动100,在显示的区域长度为850-100=750,同样如果是负数就表示从顶点到终点方向移动100,

如果不能解决你的问题,可以继续追问。
012020-09-21
相似问题