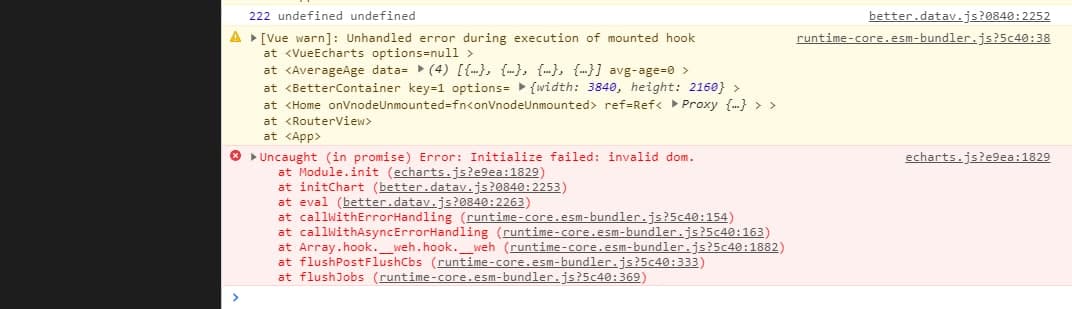
echart 获取dom 元素 为空
来源:16-16 热卖品类组件开发

景清
2020-12-14
我上周开发的时候还是好好的,这周过来启动项目就变成这样了,什么都没改,我自己也查了好多资料,尝试着修改,但是都行不通,希望老师帮忙定位下问题
这是github 地址
https://github.com/fangyiting/better-datav-screen-dev.git
https://github.com/fangyiting/better-libs-dev.git
麻烦老师了
写回答
1回答
-

扬_灵
2020-12-15
同学你好,把组件库的源码修改一下,可以在这里使用refs的方式获取DOM元素试一下,给DOM元素绑定refs为className,在获取时直接通过下民的方式获取。
const {ctx} = getCurrentInstance() dom= ctx.$refs[className]012020-12-15
相似问题
