vue-cli 是4 了,vue-echarts 到6 版本了 echarts 到5了
来源:21-4 移动端echarts集成

小小小小牛
2021-06-12
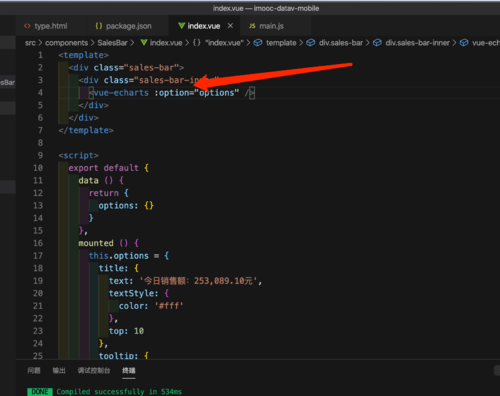
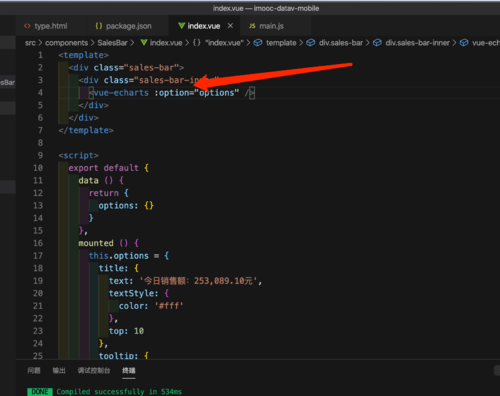
按照之前的写法,报表出不来了
写回答
2回答
-

扬_灵
2021-06-15
同学你好,这里是版本升级的问题,你可以在项目中通过npm install echarts@版本号 来继续使用课程中的echarts4和vue-echarts5的版本,或者在项目中使用echarts5和vue-echarts6的版本,但是需要对项目代码进行修改,首先echarts5的导入方式已经改成下面的方式
import * as ECharts from 'echarts'
其次vue-echarts6的使用中需要安装@vue/composition-api,图表的配置项目options已经改为了option,可以看一下vue-echarts6的更新文档https://github.com/ecomfe/vue-echarts/blob/HEAD/README.zh-Hans.md#%E8%BF%81%E7%A7%BB%E5%88%B0-v6

 032021-06-15
032021-06-15 -

扬_灵
2021-06-13
同学你好,可以把你的项目上传到github或是码云这些代码托管平台,把地址发我一下,我在本地帮你定位测试一下问题。
022021-06-15
相似问题