test-component 组件是否在模板中使用的问题
来源:12-5 svg 组件库最佳实践

hmxs_hmbb
2023-11-19

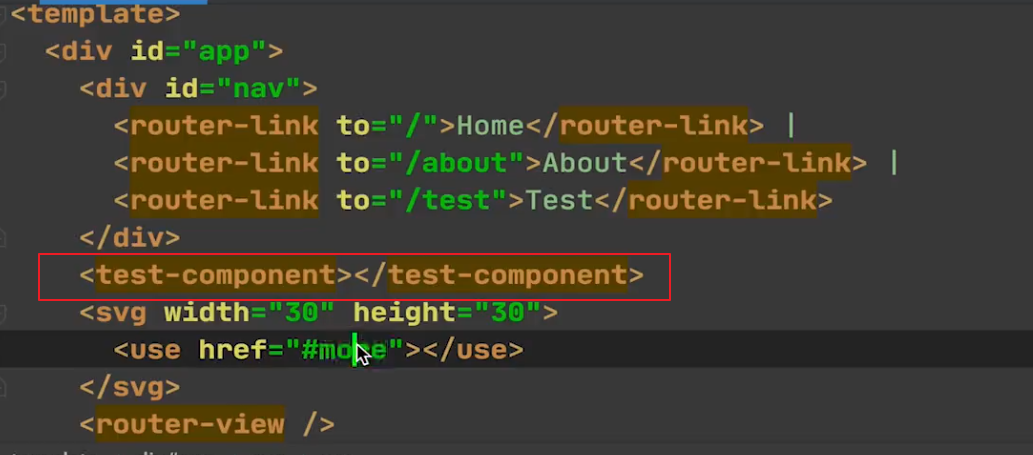
老师, 这个地方的 test-component 这一个组件为什么一定要在 template 中使用啊; 这里我没有想明白
为什么说, test-component 这一个组件在模板中使用了; 就会去引用到所有的 svg 标签库?
我自己在项目中将其注释掉, 确实后续的 svg 组件没有显示; 请老师给我讲解一下为什么?
写回答
1回答
-

扬_灵
2023-11-21
同学你好,在template中使用是因为我们在使用时通过use将组件绑定在vue上,vue能够从template中读取到html等内容,就等于是直接绑定到root上,如果我们在根元素外使用这个组件是无法被识别出来的,使用test-component可以去引用svg标签库是因为test-component中定义了svg,当你使用use的时候会根据href属性去找对应定义的svg组件,如果你没有定义就无法使用,这也是你注释test-compoent组件后无法显示svg组件的原因,你可以在项目中仿照test-component组件定义一个svg组件进行使用测试下。
00
相似问题
