关于基础组件中可滑动的列表自定义列宽的问题
来源:17-16 销售大盘参数配置

慕UI8442275
2024-03-16
老师,想问关于基础组件中可滑动的列表,如何自定义每列的列宽(我想把第1、2列自定义,之后的列宽根据剩余均分),我用检查F12看到的是<div class="header-item base-scroll-list-text’data-v-69eed30f style=“width:162.167px;”>xx,是需要在imooc-datav-libs-dev中的BaseScrollList.vue修改columnWidths的JavaScript还是在css里修改呢,具体怎么修改呢?修改了之后想要同步到imooc-datav-screen-dev改这么操作呢,是要先对imooc-datav-libs-dev进行npm run dev吗,还需要重新link吗?
写回答
1回答
-

扬_灵
2024-03-17
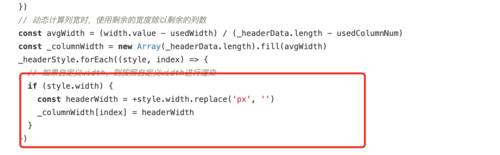
同学你好,如果想要自定义列宽是需要在BaseScrollList.vue这里进行配置,如果imooc-datav-screen-dev是启动状态可以直接查看效果,如果是通过build的方式使用需要先在组件中修改在重新link.
 00
00
相似问题
