接口是不是有问题
来源:20-3 数据大屏数据接口开发

hmxs_hmbb
2025-03-20

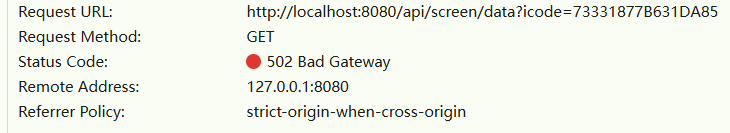
还有我在 vue.config.js 中配置的跨域配置, 我们已经重写了路径, 为什么在请求时还包含了 /api 字符串
ENV = 'development'
VUE_APP_BASE_API = '/api'
const instance = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: '5000'
})
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
'/api': {
target: 'https://apis.imooc.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
})
写回答
1回答
-

Sam
2025-03-24
同学你好,可以直接调用这个接口获取API数据:http://book.youbaobao.xyz:5000/screen/data
022025-04-08
相似问题
