设置token后,获取currentuser返回401
来源:8-3 登录第二部分 axios 设置通用 header

Linx
2020-10-15
login (state, rawData) {
if (rawData.code === 0) {
const { token } = rawData.data
state.token = token
axios.defaults.headers.common.Authorization = `Bearer ${token}`
}
actions:
fetchCurrentUser ({ commit }) {
getAndCommit('/user/current', 'fetchCurrentUser', commit)
}
mutations:
fetchCurrentUser (state, rawData) {
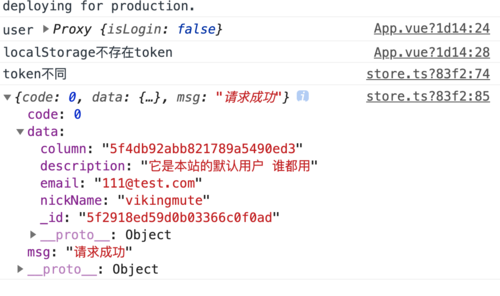
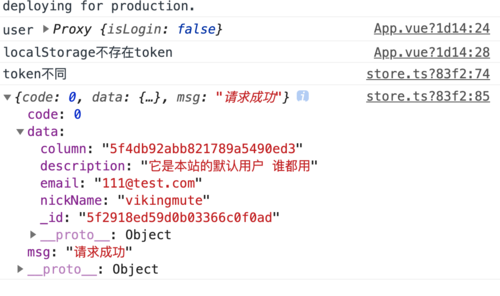
console.log(rawData)
}
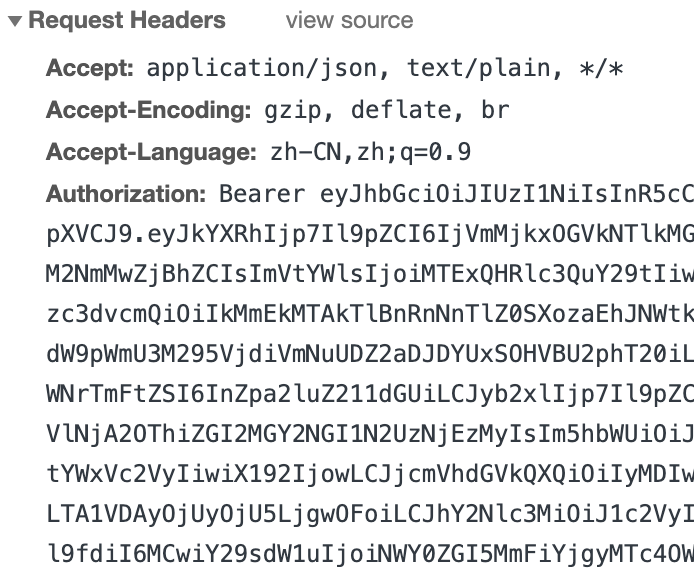
我从返回中查看请求头部,确实是附带了token,token是可以通过swagger的测试的
请老师指点迷津

写回答
4回答
-
同学你好 我今天早晨又用了你新的代码 跑了完全没问题啊
当然我稍微改了一下你的代码 我用的用户名 test@111.com 密码 111111
我就是在 login 以后 dispatch 了 fetchCurrentUser,你之前注释掉了
还有你的 action 没有返回
fetchCurrentUser ({ commit }) { return getAndCommit('/user/current', 'fetchCurrentUser', commit) }store.dispatch('login', payload).then(rawData => { if (rawData.data.token) { store.dispatch('fetchCurrentUser') router.push('/') } })截图如下:
 012020-10-16
012020-10-16 -

张轩
2020-10-15
1你把本地的 token 清除一下,然后重新登录就可以了,我估计你之前的 token 已经过期或者失效了,我清除了一下本地的 localStorage,重新登录就没问题了
在后面的内容会有针对token 过期的处理
2 你的另外一个问题,因为我们是跨域请求,都要有一个 options 请求,这个请求称之为 preflight,看这个文档 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS 然后搜索 preflight
022020-10-15 -

qq_慕前端0178666
2020-10-15
啊啊啊
012020-10-15 -

张轩
2020-10-15
同学你好 我在本地试了慕课网的接口 使用的应该是和你一样的测试用户 看的请求应该是没问题 我需要本地调试一下 可以把源代码发我一下 gitee 或者 github,或者你可以直接在 postman 里面导出请求,我在本地试一下你的请求
022020-10-15
相似问题