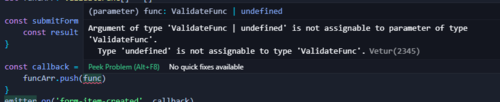
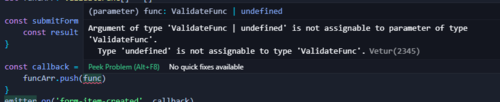
emitter.on('form-item-created', callback) 报错
来源:5-12 ValidateForm 编码第四部分 - 大功告成

weixin_慕工程538969
2020-10-19
在上一堂课test: string也报错了,当时使用any解决的,
const callback = (test: string) => {
}
any以外的都会报错,现在要定义validateFunc。老师请问这要怎么解决呢?

写回答
2回答
-

weixin_慕工程538969
提问者
2020-10-20
老师,可以帮我看一看为什么emitter会出现报错吗,昨天没事隔天一开就报错了
还有是在func添加?后push就会报错


 00
00 -

张轩
2020-10-20
同学你好
同学你好 我们要找到问题根源欧 请看问题 http://coding.imooc.com/learn/questiondetail/206736.html 下面的文档地址,里面有前因后果详细的记录
其实就是 callback 的参数现在需要是可选的,我们改成
const callback = (func?: ValidateFunc)
就可以啦
022020-10-20
相似问题