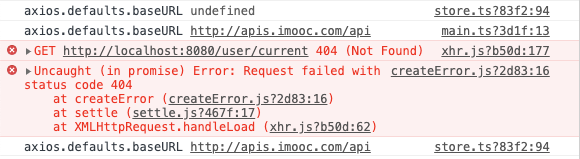
axios.defaults.baseURL还未赋值就已经发起请求
来源:8-4 登录第三部分 持久化登录状态

乌乌星球
2020-10-27
// store.ts
fetchCurrentUser({ commit }) {
console.log('axios.defaults.baseURL', axios.defaults.baseURL)
getAndCommit('/user/current', 'fetchCurrentUser', commit)
}
// main.ts
axios.defaults.baseURL = 'http://apis.imooc.com/api'
console.log('axios.defaults.baseURL', axios.defaults.baseURL)

问题描述:刷新页面后,App.vue中store.dispatch(‘fetchCurrentUser’)发起请求,此时baseURL还是undefined,导致访问的接口是http://localhost:8080/user/current
然后main.ts里才对baseURL进行赋值,之后再进行登陆也成功了
这种问题应该怎么解决?
是不是用axios.create([config])创建一个新的instance,之后都用这个instance来发送请求会更好?
写回答
1回答
-
同学你好欧 main.ts 是我们的入口文件 axios baseURL 肯定是率先赋值的 调用 action 的时候应该已经完成赋值 不知道同学逻辑是怎样写的?或者提供一下源代码,我在本地试试会更容易发现该问题。
112020-10-28
相似问题
