关于类型提示问题
来源:9-9 作业 完成文章详情页

weixin_慕神3292065
2020-10-28

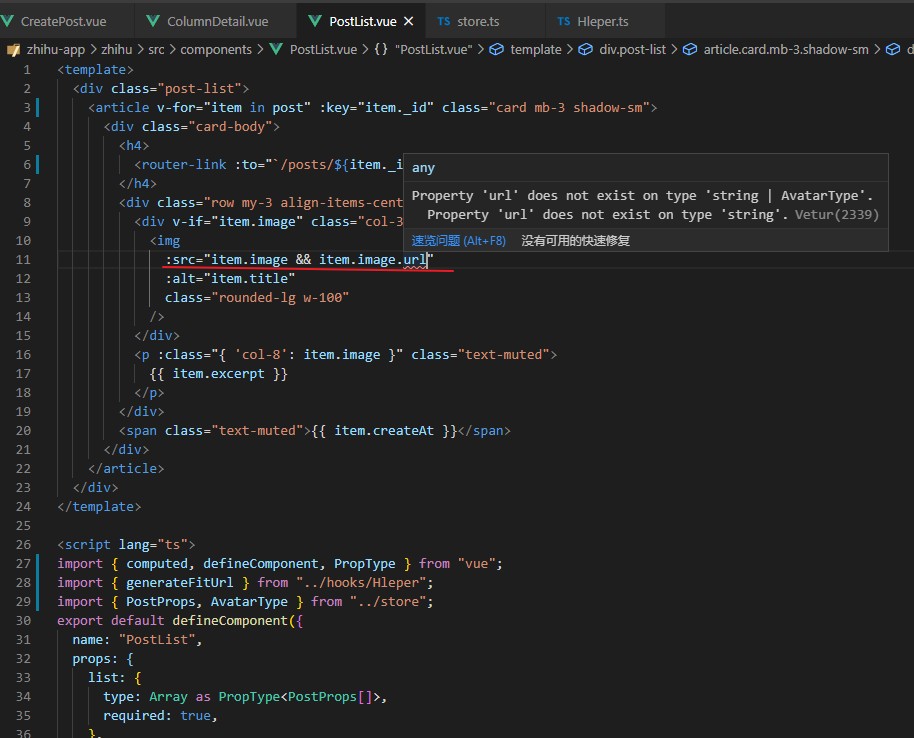
这里的代码提示感觉有问题,代码是跟老师差不多的,这个url还是fitUrl都会提示 string | AvatarType问题
而且我已经使用断言了,表明image不是string,为什么还是会提示出错呐?
然后这边也是指向AvatarType类型了
然后我的store也有相关的处理了:
困惑了很久,希望老师能帮我解答!
写回答
1回答
-

张轩
2020-10-29
同学你好~ 非常认真的问题 注意你断言使用的方式 只是把 item.image 断然为合适的类型传入到了 一个函数中,但是最终其实并没有改变 item.image 的类型,也就是说在外面 你的 item.image 还是 string | AvatarType 类型的
在这里你可以多加一个表达式来缩小类型返回,把 string 排除出去,这就是 type guard 的作用
<div v-if="post.image && typeof post.image !== 'string'">
这样就没错了,现在 item.image 应该是 AvatarType 类型啦。
我发现我的源代码也有错误,谢谢你找到这个问题,我会在后面修复
012020-10-29
相似问题
