关于ValidateForm组件的奇怪bug
来源:6-13 添加新建文章页面

慕莱坞0998854
2020-11-05
这个问题不解决的话 我所有的form组件应该都会有bug,可是我觉得这个bug太过诡异,我都不知道该怎么百度这个问题

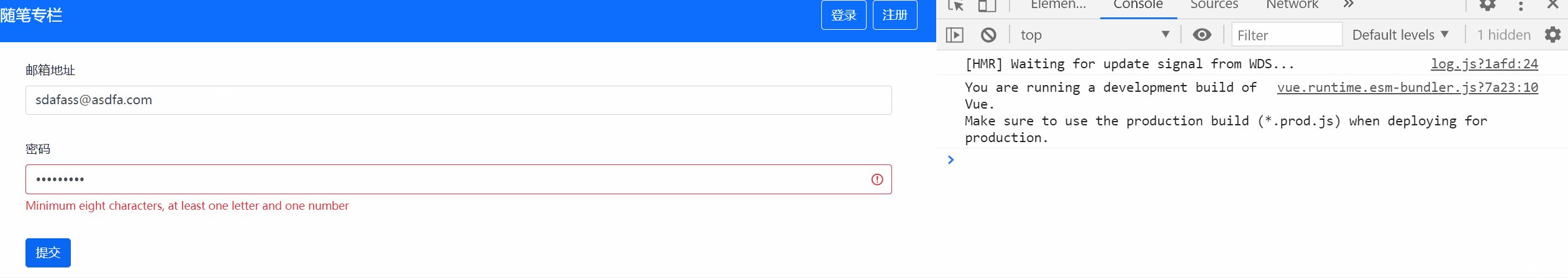
如上图所示 输入密码的时候 由于不符合正则验证要求 故出现了错误提示 可是我绑定的点击事件的回调函数却没有触发

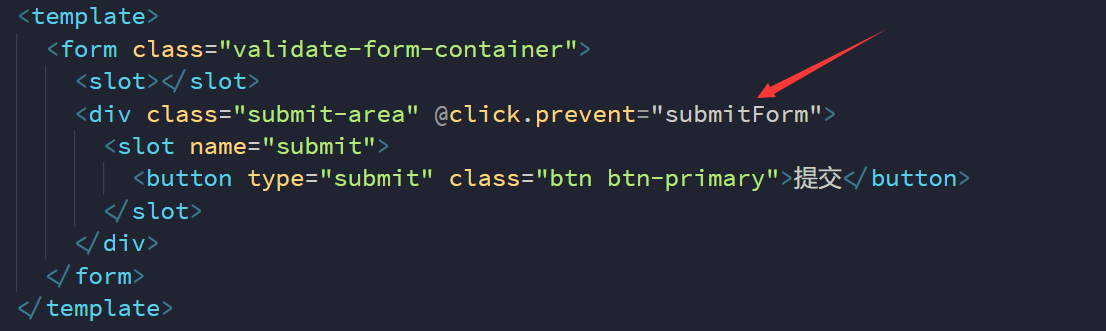
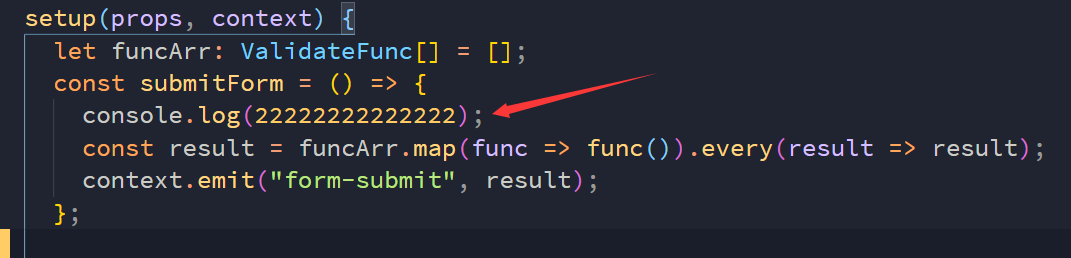
如上GIF图所示 可以发现点击提交按钮的话,这个submitForm函数并没有执行(如果执行的话控制台会打印222222)
我不明白为什么这里的行为为什么是这样的。
该bug会引起 用户在第一次输入了错误格式的密码后 在修改为正确格式之后 需要点击两次提交按钮才能跳转页面
写回答
1回答
-
同学你好 这个问题突然让我想到了我开发的时候的 bug,最后的原因:竟然是错误提示的那段文本,因为我们的文本是先验证的,blur 先触发,然后错误文本消失,这时候 button 位置上移了,然后就没有点击到 button。你可以试一下把错误文本去掉,就完全正常了。我的解决方案就是 让 错误文本已 absolute 的样式,放在 input 下面固定的位置。
第二种解决方案,把 ValidateForm 的实现改一改,不用自定义 submit区域了,直接绑定在按钮上试试
222020-12-20
相似问题
