点击进入专栏后相应内容不显示
来源:7-7 使用vuex action 发送异步请求第二部分

FFIT
2020-11-07
老师这个问题我实在没办法了,已经卡了很久了,就是首页点击进入专栏后没有渲染相应的内容
码云仓库地址
写回答
1回答
-
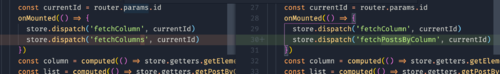
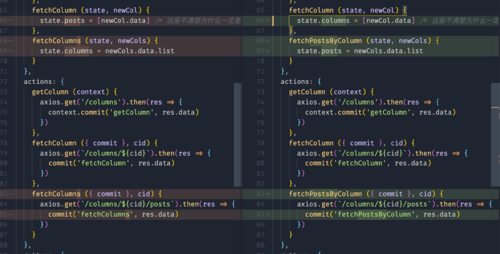
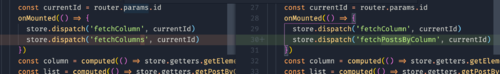
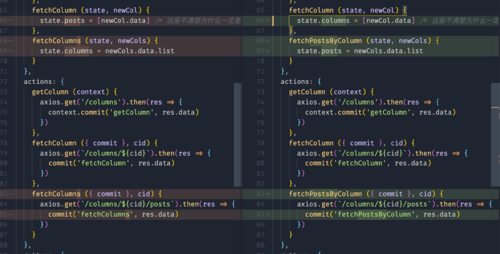
同学你好 帮你改好了欧 错误的原因是你逻辑没有搞清楚 detail 页面有两部分 上面是column,下面是 这个column 所属的 posts,所以我们要发送两个请求,并且更新对应的数据。
你的问题是 actions 名称写的不语义话,造成 action 和 mutation 对应有问题, 你的 action 名称是 fetchColumn 和 fetchColumns,对应的 mutation 都是在给 state.columns 赋值,第二个应该是修改 posts。对应的修改如下,你可以对比下,我把函数名称都改了以后,会直观很多。


所以写代码要命名要做好,自己弄清楚了,别人也会更容易读懂代码。
032020-11-09
相似问题