一个组件的父元素被删除了 那么这个组件是就卸载了吗?
来源:8-7 Message 组件改进为函数调用形式

德玛西亚之前端
2021-03-03

问题1:一个组件的父元素被删除了 那么这个组件是就卸载了吗?
问题2:这个功能是否可以在最开始判断组件是否被挂载,挂载了就卸载掉。
详细:
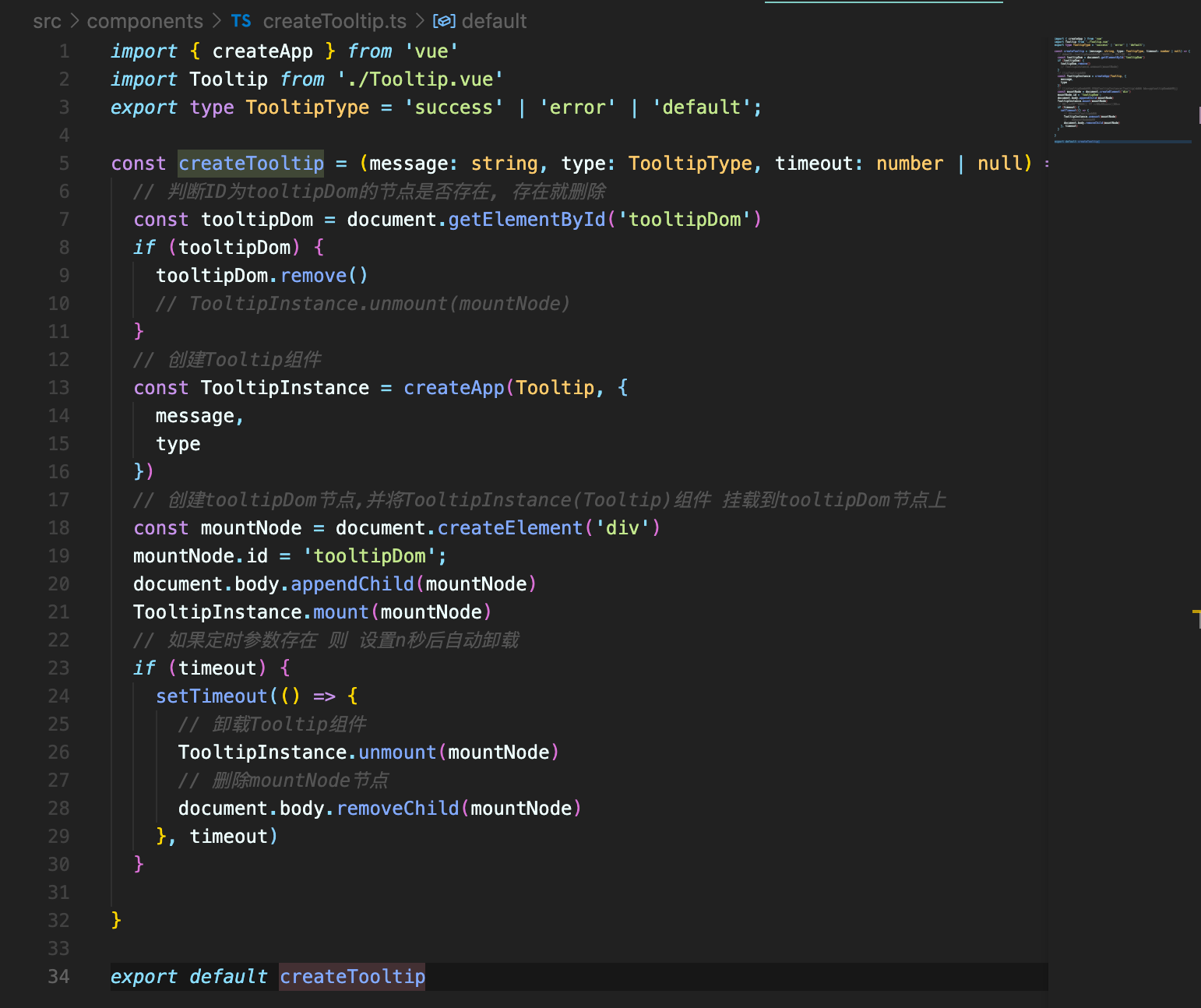
像我给您发的截图 第7-10行 ;
按逻辑应该先判断Tooltip组件是否挂载,挂载了就卸载掉 ;
再把ID为tooltipDom的节点删除掉。
但是我不知道咋判断Tooltip组件是否挂载 ,也不知道咋在最开始卸载,所以索性就在最开始直接判断tooltipDom是否存在,存在则删掉组件的父元素tooltipDom节点。
目前功能是暂时ok的,但是我在纠结问题1,删除了组件的父节点,组件真的被卸载了吗?
写回答
1回答
-

张轩
2021-03-04
同学你好 组件的元素是一个 DOM 节点,而组件的实例是一个 javascript object。所以我们要在删除节点的同时,卸载组件实例(unmount 方法),将这个对象销毁。所以有两行代码完成这两个功能。
你这样的做法没有必要,因为我们后面的 setTimeout 会对实例和节点都做一个销毁工作,而且这个 createTooltip 可以调用多次,创建多个实例,你光靠一个 id 有可能拿不完全
022021-03-04
相似问题
