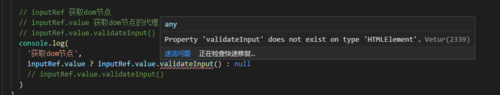
const inputRef = ref<any>()
来源:5-9 ValidateForm 编码第二部分 - 尝试父子通讯

风少_
2021-05-10


如果把上面的 换成 <HTMLElement | null>
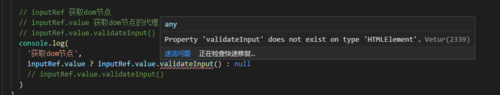
怎么获取 input.value.validateInput()
写回答
3回答
-
这里的 validateInput 不是一个 DOM 节点,而是一个 validateInput 组件实例,(因为你的 ref 是加在自定义组件上的,而不是普通的 HTML 上面)所以你声明成 DOM 节点类型是错误的,你可以给他自定义一个实例类型,比如
interface ValidateInputInstance { validateInput: () => boolean; } const inputRef = ref<ValidateInputInstance | null>(null) if (inputRef) { // 现在就能获取并联想到正确的类型了 inputRef.value.validateInput() }012021-05-14 -

风少_
提问者
2021-05-14



老师你好,因为 inputRef.value 本身就是个 dom 节点,所以我不想用 ref<any> ,而是用上面图一的方式。
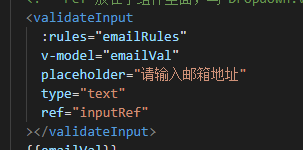
但是到了图二就获取不到了,我自己推测的原因是 inputRef.value 是个子组件,而不是简单的 dom 节点,打印 inputRef.value 出来,是个 proxy 代理。
希望图一不变,图二有什么方式获取到 validateInput( ) 这个方法吗?
012021-05-14 -

张轩
2021-05-11
同学你好 inputRef.value 是个 DOM 节点啊 它上面并没有 validateInput 这个方法啊 这个方法是我们自定义的
032021-05-14
相似问题