string 不报错?
来源:3-24 setup 语法糖 进阶-

weixin_慕莱坞6472890
2022-05-16
子组件:
const changeClick=()=>{
emit(‘change’,props.user.age)
}
父组件:
showAlert是接收的时间
const showAlert=(text:string)=>{
alert(text)
}
为什么text类型没有报错?现在是number类型的,不是应该报错吗?
写回答
1回答
-

张轩
2022-05-17
同学你好
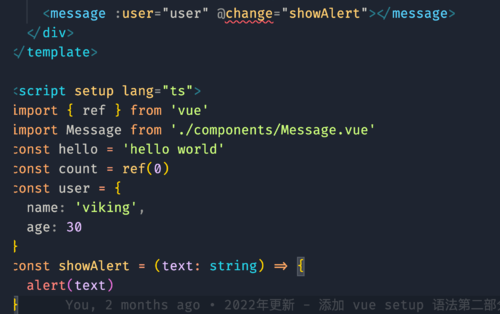
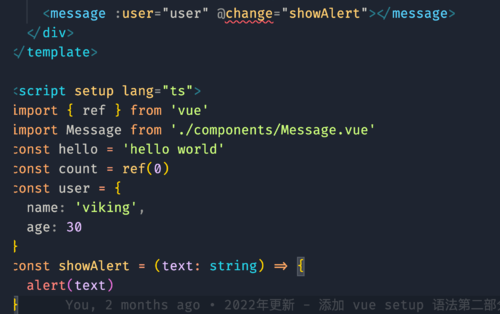
你是使用的 volar 插件嘛? 我这里是可以对类型进行检查的,比如我这里修改为 string,就会出现错误。如截图:
 032022-05-17
032022-05-17
相似问题
UserProfile报错
回答 2
断言
回答 1