老师您好,遇到了显示isOpen 触发了Attributes的问题,导致了点击Open Modal但是Modal显示不出来,请问怎么解决比较好
来源:3-18 Teleport - 瞬间移动 第二部分

kexi290
2024-03-21
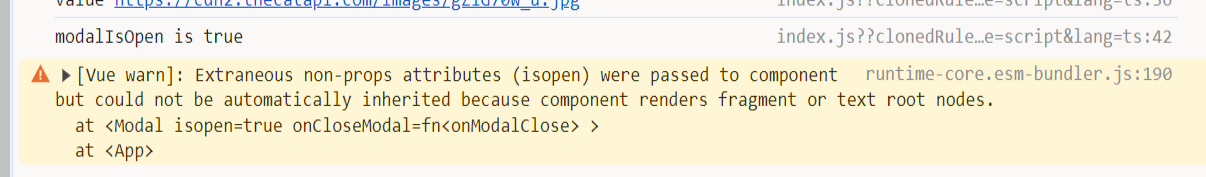
报错信息是:
最终结果是:父组件中modalIsOpen的值,应该没有传到Modal组件中去,Modal组件的isOpen始终是false,因此Modal没有显示。
这是我的源代码库:https://git.imooc.com/kexi290/learn_vue3
老师您有什么好的解决方法吗?
写回答
1回答
-
同学你好
出现这个的原因是属性书写错误了
<modal :is-open="modalIsOpen" @close-modal="onModalClose">My Modal</modal> // 这里 应该是 is-open,而不是 isopen 因为属性中的写法是 isOpen 当大小写转换的时候在组件中要使用 - 进行连接
012024-04-13
相似问题
