el-table 尺寸发生变化时得报错问题
来源:7-3 用户列表分页展示-2

BobLi
2023-12-12

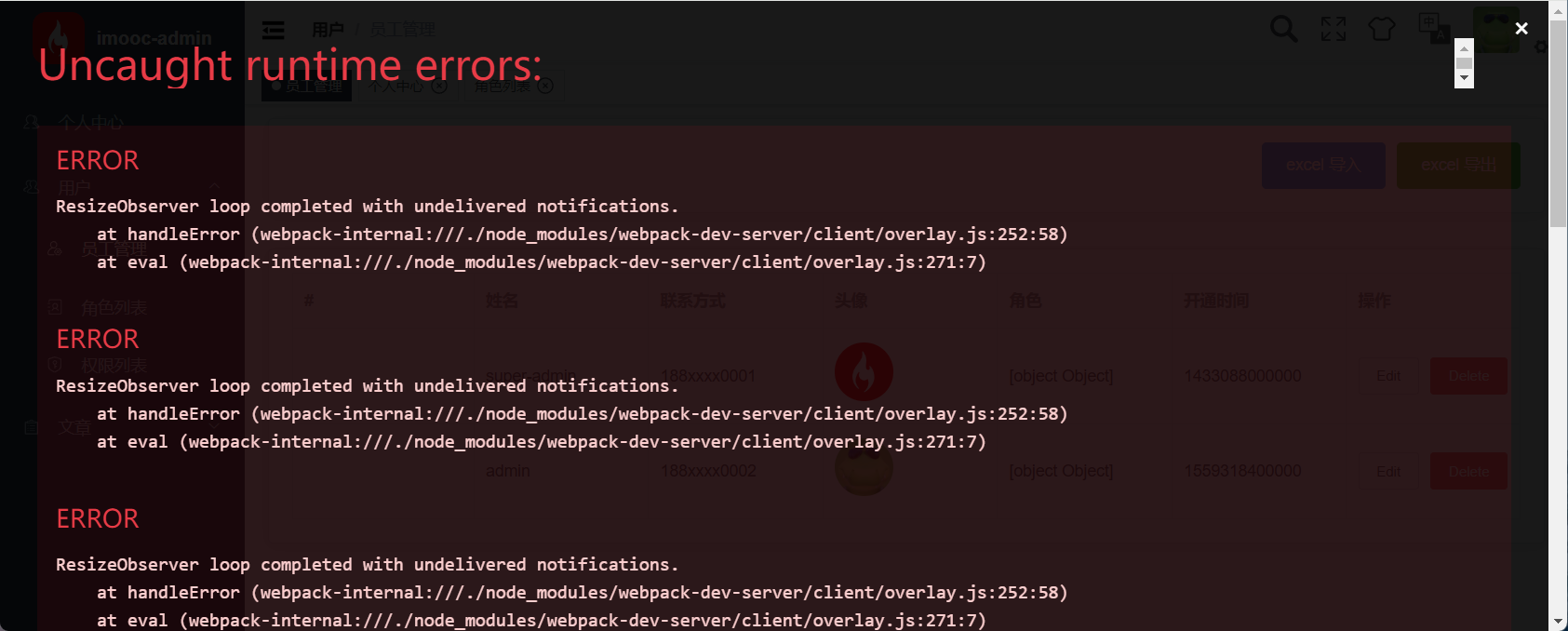
当浏览器得大小发生变化时,tabel 得大小回响应得发生变化,这时就会报出这个错误,请问有什么可以解决得办法嘛?
写回答
1回答
-

Sunday
2023-12-14
你好
这个有三种解决方式:
为 tableColumn 指定固定的 width
为 webpack 添加配置,使 错误不显示在页面中,只显示在控制台(因为这个错误并不影响操作,所以可以不用管它)
监听 window.ResizeObserver 的事件,为其添加 节流优化(但是这种方式并不能很好的解决这个问题)
所以我建议参考方案一和方案二
022023-12-18
相似问题
