时间校验问题
来源:13-5 弹出框数据收集与添加审批

小雨点3545254
2023-11-23


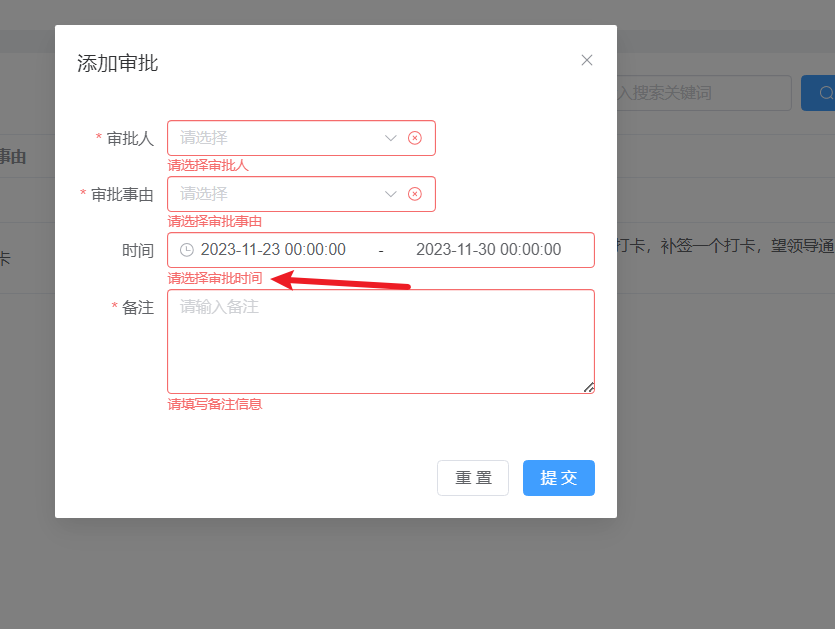
为什么我选择了时间,下面的校验(红色的字)没有消失,而且还在,不应该是我选择完时间后,下面红色的字会自动消失吗,只有校验不通过的时候才会显示出来吗?
但是我现在校验通过了,下面的字还是显示出来了,不会自动消失
老师,能详细的讲解一下,是怎么回事吗???
1回答
-

西门老舅
2023-11-24
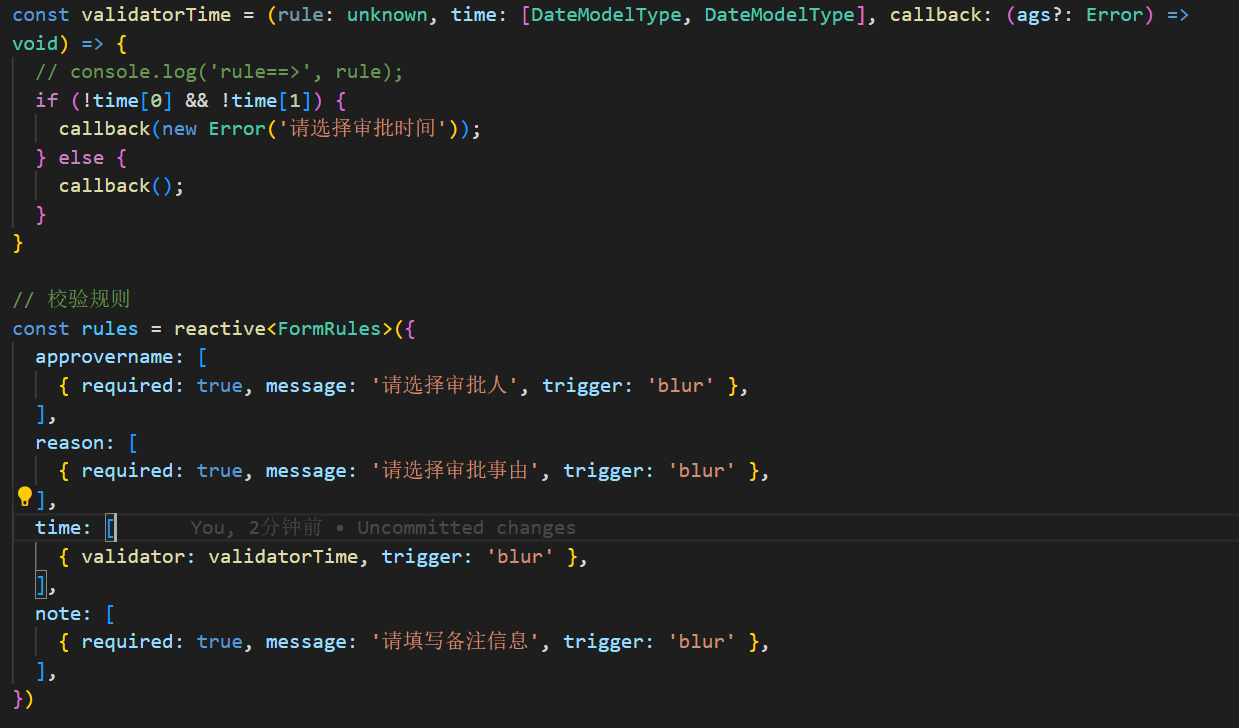
首先把 time[0] time[1] 这两个值打印出来看一下,看看是哪个值触发了if判断
然后检测日期组件的绑定是否有问题。
interface ApplyList {
applicantid: string,
applicantname: string,
approverid: string,
approvername: string,
note: string,
reason: string,
time: [DateModelType, DateModelType]
}
const ruleForm = reactive<ApplyList>({
applicantid: '',
applicantname: '',
approverid: '',
approvername: '',
note: '',
reason: '',
time: ['', '']
})
<el-form-item label="时间" prop="time">
<el-date-picker
v-model="ruleForm.time"
type="datetimerange"
start-placeholder="起始日期"
end-placeholder="结束日期"
/>
</el-form-item>
00
相似问题
