postcss-each不生效,each方法并没有帮忙生成对应的变量
来源:4-10 为 Button 添加样式

qq_慕圣1562754
2024-04-11
-
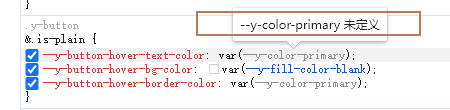
postcss-each不生效,each方法并没有帮忙生成对应的变量,如下图所示,vars.css里的代码,是原封不动copy过来的。

-
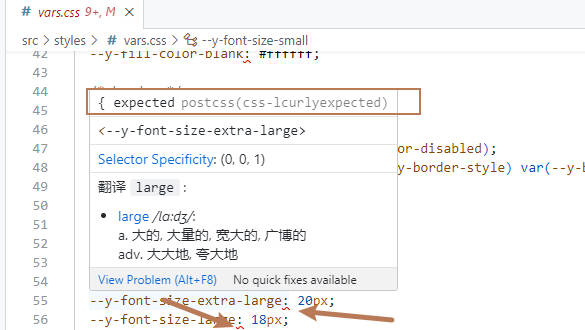
而且在.css文件中,都会有下划线,报错如下图所示

看了下问答区关于postcss的问题,文件名我都是对的,感觉就是postcss 以及each这些插件好像都没生效,不知道是哪里出了问题,上面俩个问题,老师麻烦你帮忙看一下,卡在这里不太能往下学习了,谢谢!!
写回答
2回答
-

weixin_慕运维9109662
2024-07-24
同学你好,请问你这个问题解决了吗?我也遇到了同样的问题,postcss.config.cjs和style.css两个文件都是复制的,还是不生效
00 -

张轩
2024-04-12
同学你好
你的插件 postcss.config.cjs 没有配置完全,后面还有一些postcss 设置你没有写呢,请看
https://git.imooc.com/coding-693/v-element/src/master/postcss.config.cjs
具体内容其实是下一节 4-11 的内容,看到后面你应该就就明白了
关于第二个问题对应的错误,这个暂时还没有办法,因为 vscode 没法识别比较复杂的 postcss 规则,会认为是语法错误,实际上是没问题的。
00
相似问题

