postcss 在each代码段之后定义的变量报错
来源:4-11 使用 PostCSS 生成对应的CSS 颜色变量

慕侠1455499
2024-05-06


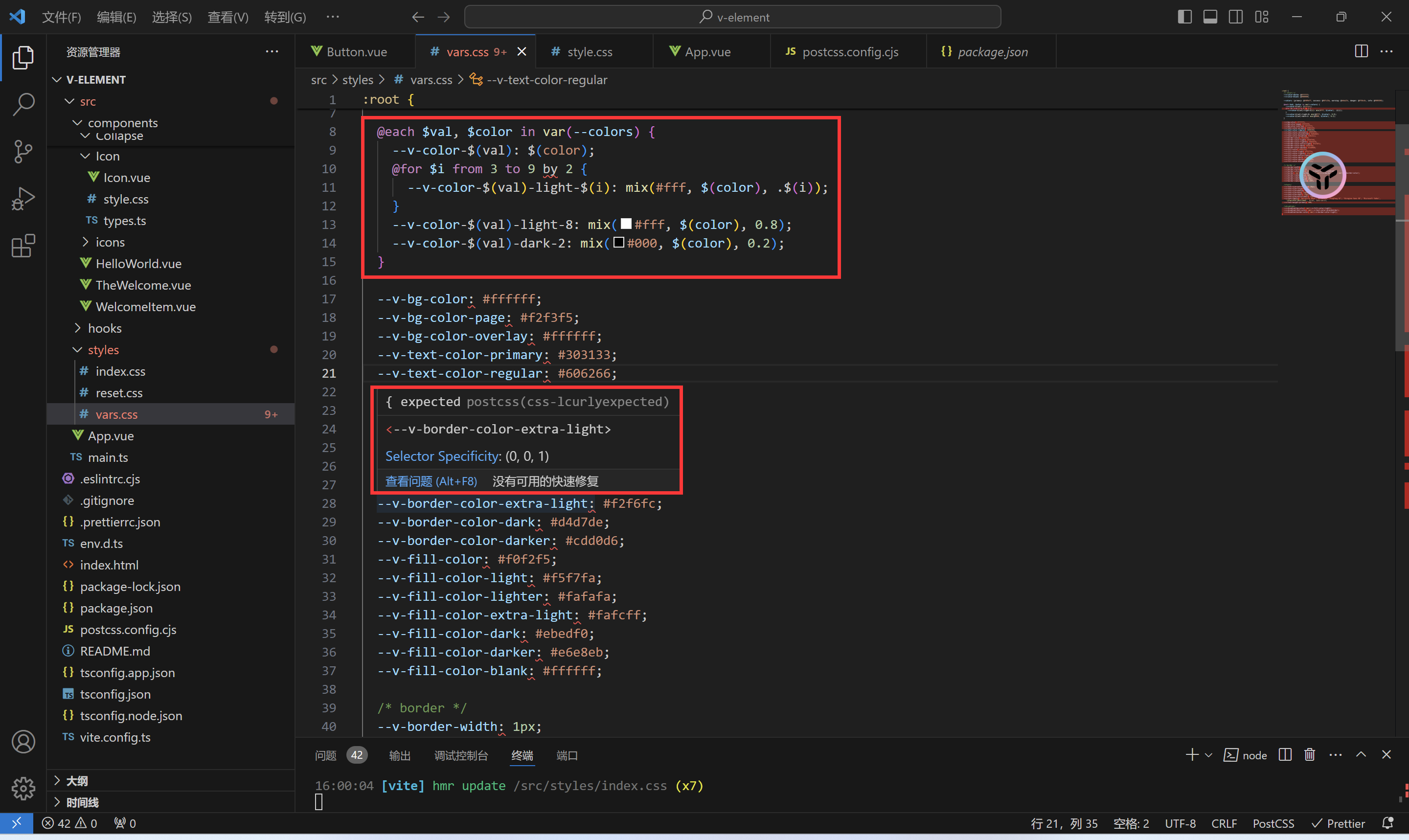
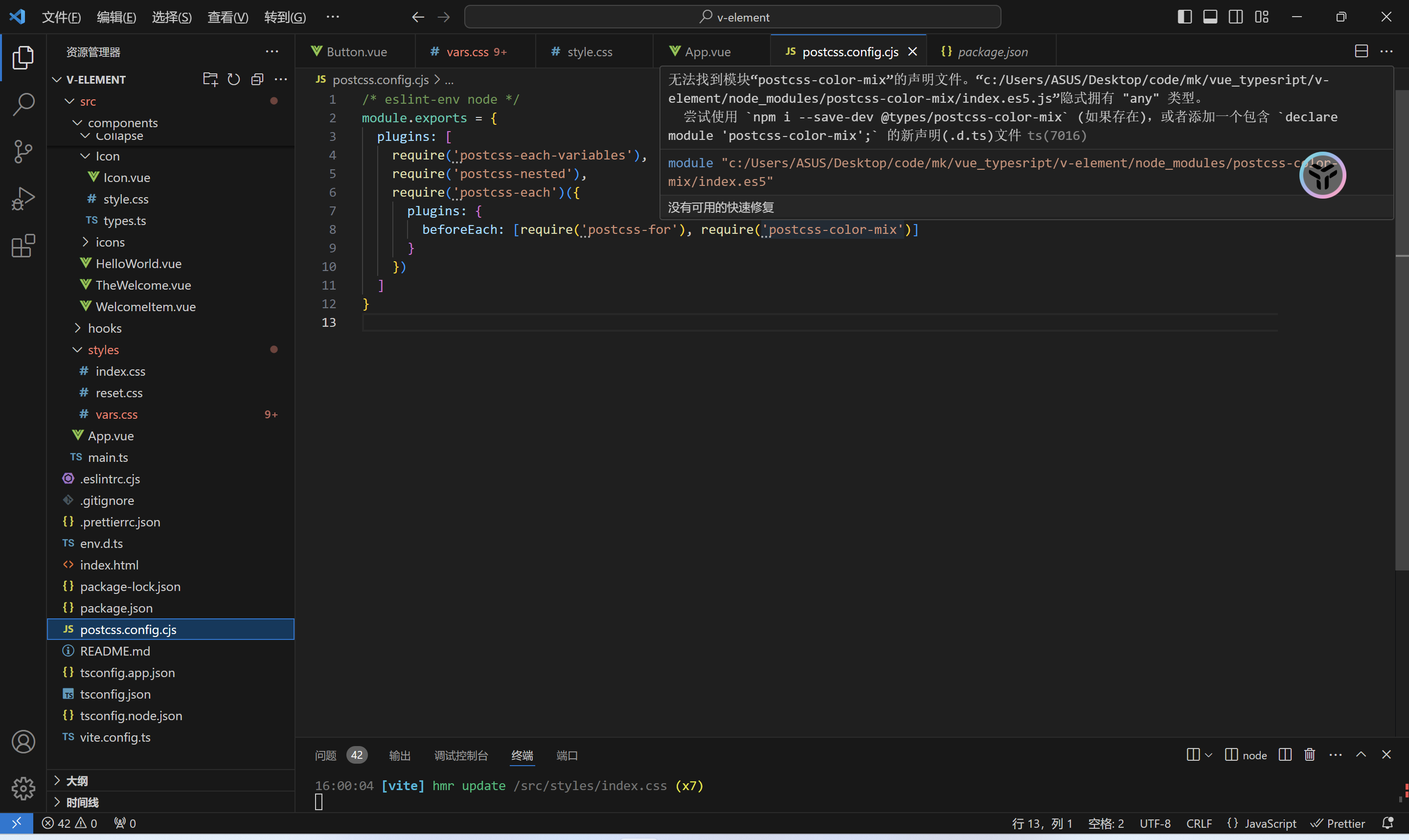
老师您好,我下问下这个报错是什么原因导致的呢?项目启动页面也没有问题,但是上面就是有报错,我试了一下把@each那段代码删除后就不报错了,这是不是插件的校验规则有变化导致的?
/* eslint-env node */
module.exports = {
plugins: [
require('postcss-each-variables'),
require('postcss-nested'),
require('postcss-each')({
plugins: {
beforeEach: [require('postcss-for'), require('postcss-color-mix')]
}
})
]
}
:root {
/* colors */
--v-color-white: #ffffff;
--v-color-black: #000000;
--colors: (primary: #409eff, success: #67c23a, warning: #e6a23c, danger: #f56c6c, info: #909399);
@each $val, $color in var(--colors) {
--v-color-$(val): $(color);
@for $i from 3 to 9 by 2 {
--v-color-$(val)-light-$(i): mix(#fff, $(color), .$(i));
}
--v-color-$(val)-light-8: mix(#fff, $(color), 0.8);
--v-color-$(val)-dark-2: mix(#000, $(color), 0.2);
}
--v-bg-color: #ffffff;
--v-bg-color-page: #f2f3f5;
--v-bg-color-overlay: #ffffff;
--v-text-color-primary: #303133;
--v-text-color-regular: #606266;
--v-text-color-secondary: #909399;
--v-text-color-placeholder: #a8abb2;
--v-text-color-disabled: #c0c4cc;
--v-border-color: #dcdfe6;
--v-border-color-light: #e4e7ed;
--v-border-color-lighter: #ebeef5;
--v-border-color-extra-light: #f2f6fc;
--v-border-color-dark: #d4d7de;
--v-border-color-darker: #cdd0d6;
--v-fill-color: #f0f2f5;
--v-fill-color-light: #f5f7fa;
--v-fill-color-lighter: #fafafa;
--v-fill-color-extra-light: #fafcff;
--v-fill-color-dark: #ebedf0;
--v-fill-color-darker: #e6e8eb;
--v-fill-color-blank: #ffffff;
/* border */
--v-border-width: 1px;
--v-border-style: solid;
--v-border-color-hover: var(--v-text-color-disabled);
--v-border: var(--v-border-width) var(--v-border-style) var(--v-border-color);
--v-border-radius-base: 4px;
--v-border-radius-small: 2px;
--v-border-radius-round: 20px;
--v-border-radius-circle: 100%;
/*font*/
--v-font-size-extra-large: 20px;
--v-font-size-large: 18px;
--v-font-size-medium: 16px;
--v-font-size-base: 14px;
--v-font-size-small: 13px;
--v-font-size-extra-small: 12px;
--v-font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei',
'\5fae\8f6f\96c5\9ed1', Arial, sans-serif;
--v-font-weight-primary: 500;
/*disabled*/
--v-disabled-bg-color: var(--v-fill-color-light);
--v-disabled-text-color: var(--v-text-color-placeholder);
--v-disabled-border-color: var(--v-border-color-light);
}
写回答
1回答
-

张轩
2024-05-06
同学你好
你说的是编辑器当中的报错对吧? 但是不影响使用。
这个问题现在确实没法解决,因为现在编辑器没法对复杂的 PostCSS 语法进行适配(比如我们这个代码中的语法),我本地的 PostCSS 代码也是会显示红线的,不过不影响使用,这里暂时只能先这样了。
00
相似问题
