Input 添加自定义样式
来源:12-3 Input 测试用例编写以及引出 TDD 的开发方式

燃尽八月
2024-04-22
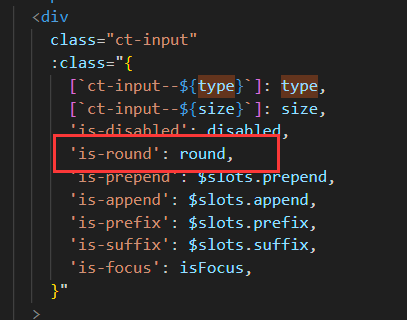
vue文件
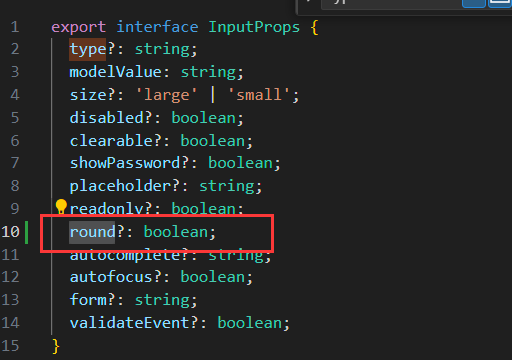
type.ts
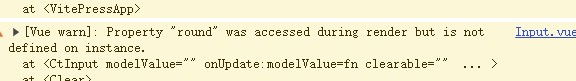
浏览器报错
提示我少定义了,请问是哪里少了呢?
写回答
4回答
-
同学你好
这里设置 css层级的时候出现了一个问题,并且缺失了几个 css 变量,可以这样修改一下:
# vars.css root 下面添加这几个变量 --ct-component-size: 32px; --ct-component-size-large: 40px; --ct-component-size-small: 24px; # 然后在 input/styles.css 修改,多加一个层级 &.is-round { > .ct-input__wrapper { border-radius: calc(var(--ct-input-height) / 2) ; } }112024-07-14 -

张轩
2024-04-27
同学你好
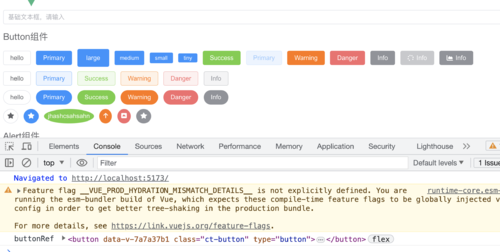
我用你的代码库,引入 Input 组件,并没有发现图中的错误,请问是已经修改好了吗?请看图:
 01
01
张轩
2024-04-26
同学你好 我记得慕课网的 git 是要一开始创建的时候就选择,要不就没法修改了,你可以用个别的平台,比如 gitee,或者发邮件也行,将 node_modules 删除掉, 到 vikingmute@163.com
00
张轩
2024-04-23
同学你好
请提供一下代码库(git),我在本地帮你调试一下看看
032024-04-25相似问题
