老师,为什么我在created中设置刷新滚动,依旧不能用
来源:6-1 商品详情页骨架开发

爱学习得小前端
2019-02-14
如题
写回答
7回答
-
可以升级到最新版本的 Vue.js 2.6.6


这俩同步升级072019-02-19 -

爱学习得小前端
提问者
2019-02-18

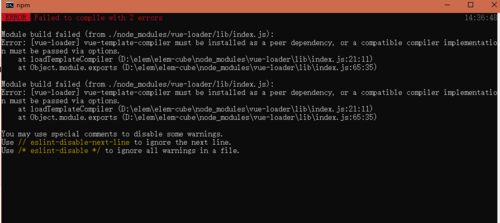
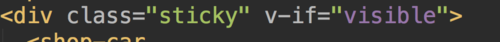
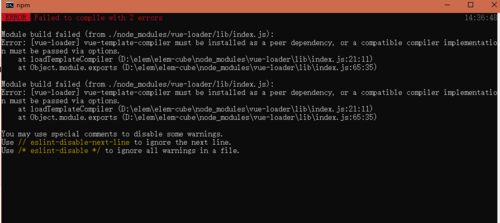
老师,降级以后报错了,v-show改成if也不行
00 -

ustbhuangyi
2019-02-18

在 sticky 组件里把 v-show 改成 v-if00 -

爱学习得小前端
提问者
2019-02-15
https://github.com/dingZilong-Spce/elem
老师,还有个问题,在点击购物车显示列表时只有第一次管用,后面listFold值一直不对,但是如果不缓存shopcartSticky 每次重新创建就可以,我找了好久不知道原因
012019-02-18 -

爱学习得小前端
提问者
2019-02-15
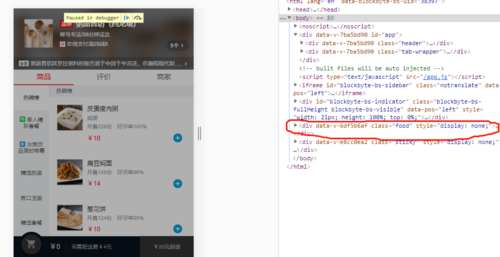
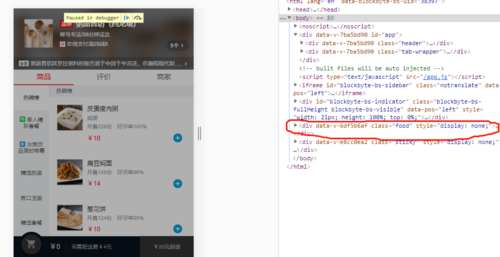
 是这样的老师,好像他还是为none并没有显示出来00
是这样的老师,好像他还是为none并没有显示出来00 -

ustbhuangyi
2019-02-15

你在这里加个 debugger,看执行的时候 DOM 是否渲染了022019-02-15 -

ustbhuangyi
2019-02-15
看一下你的布局样式是否满足滚动条件,可以和我的源码做一下对比
042019-02-15
相似问题





 是这样的老师,好像他还是为none并没有显示出来
是这样的老师,好像他还是为none并没有显示出来