为什么我的icon 引不进来
来源:16-6 外部组件(4)

Hyperion0
2016-12-13
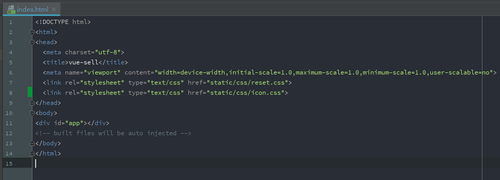
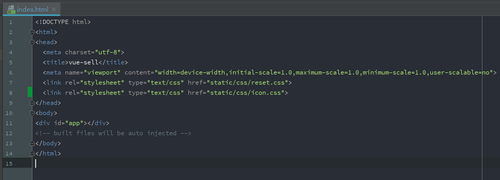
<i class="icon-keyboard_arrow_right"></i>这段代码写进来没反应
写回答
3回答
-

ustbhuangyi
2016-12-13
检查有没有全局引入 icon,styl 文件
022017-09-11 -

Chanbibi
2017-09-04
建议统一将字体文件,字体css文件放到static目录下

 00
00 -

小僧一戒
2017-09-01
问题解决了吗,可以教教我吗
00
相似问题