渲染错误,模拟机上成功。在真机上不行。
来源:20-14 电影页面数据绑定(下)

女神旭
2017-09-28




3回答
-
你确定模拟器上可以真机上不行吗? 如果确实是这样,可能是因为读取缓存造成的。因为看你的错误提示,很多是语法错误,有些值没有取到。我建议你可以把课程的源码拿下来对比一下,也可以在真机上运行下课程的源码。
0112017-09-29 -

女神旭
提问者
2017-09-29
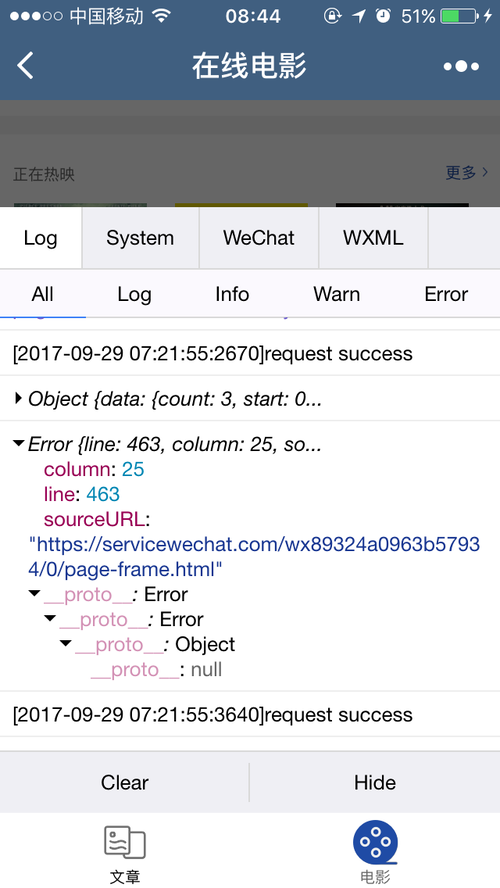
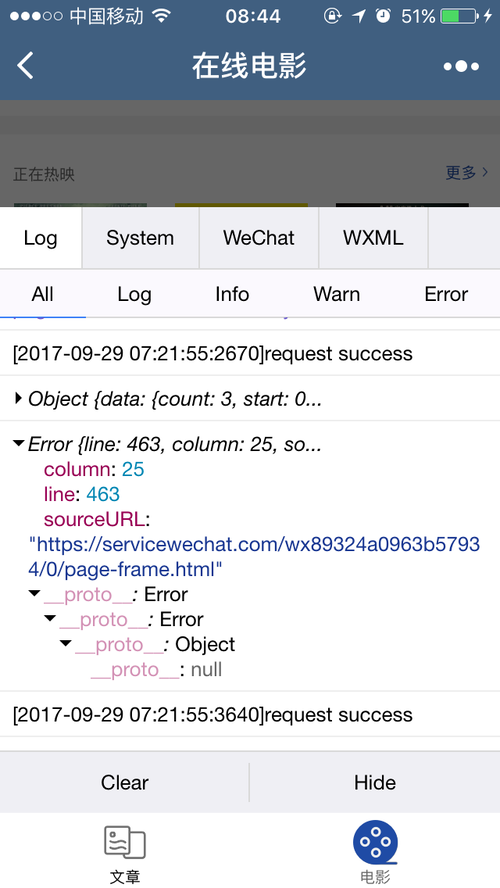
真机错误提示图
 00
00 -

女神旭
提问者
2017-09-28
movie js
onLoad:function(event){
var intheatersUrl = app.globalData.doubanBase + "/v2/movie/in_theaters" + "?star=0&count=3";
var comingSoonUrl = app.globalData.doubanBase + "/v2/movie/coming_soon" + "?star=0&count=3";
var top250Url = app.globalData.doubanBase + "/v2/movie/top250" + "?star=0&count=3";
this.getMoviesList(intheatersUrl,"intheaters");
this.getMoviesList(comingSoonUrl,"comingSoon");
this.getMoviesList(top250Url,"top250");
},
getMoviesList:function(url,settedKey){
var that = this;
wx.request({
url: url,
method: 'GET',
header: {
"content-Type": "application/wxml",
},
success: function (res) {
console.log(res);
that.processdoubanData(res.data, settedKey);
},
fail: function (res) {
console.log("failed");
}
})
},
processdoubanData:function(moviesDouban,settedKey){
var movies =[ ];
for(var idx in moviesDouban.subjects){
var subject =moviesDouban.subjects[idx];
var title =subject.title ;
if(title.length>=6){
title = title.substring(0, 6) + "...";
};
var temp = {
title : title,
average : subject.rating.average,
coverageUrl : subject.images.large,
movieId : subject.id
};
movies.push(temp);
}
var readyData ={};
readyData[settedKey] = {
movies : movies
};
// this.setData({
// movieLists : readyData
// });
this.setData(readyData);
}
movie wxmld代码
<view class='movies-template'>
<template is="movieListTemplate" data ="{{...intheaters}}" />
</view>
<view class='movies-template' >
<template is="movieListTemplate" data ="{{...comingSoon}}" />
</view>
<view class='movies-template'>
<template is="movieListTemplate" data ="{{...top250}}" />
</view>
movie-list-template 代码
<view class='movies-container'>
<block wx:for="{{movies}}" wx:for-item="movie">
<template data="{{...movie}}" is="movieTemplate" />
</block>
</view>
00
相似问题