margin-top 使用rpx 为什么就不能自动适应屏幕大小
来源:

qq_神奇的毛毛_0
2017-01-11
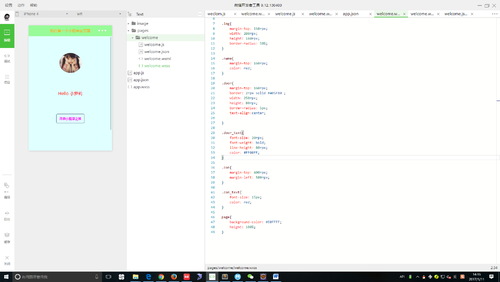
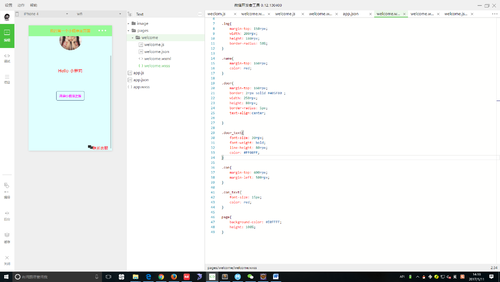
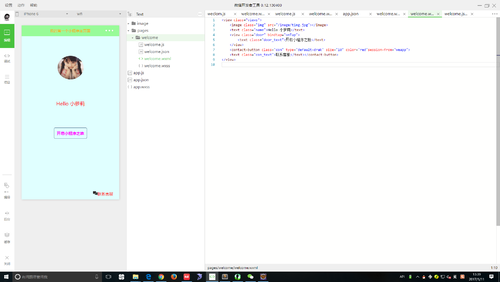
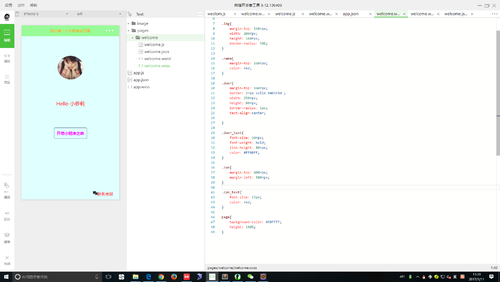
以iphone6 编码两个margin-top 之间使用rpx 正常显示,屏幕小的时候,就会超出屏幕,不是说rpx有自动适应屏幕功能么,这里不太懂
写回答
7回答
-

7七月
2017-01-11
你这个明显是出现滚动条了,你整个页面是用的rpx嘛,不可能出现滚动条的,你肯定哪里用了px 让页面撑起来了
00 -

7七月
2017-01-11
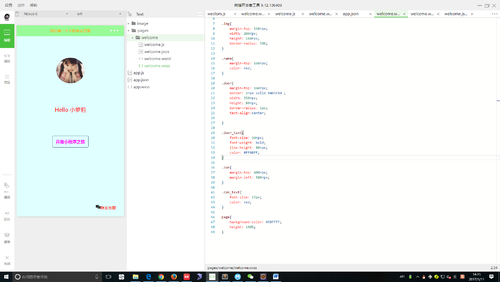
你给我一个大屏幕的 样式,正常的 让我对比一下呀
00 -

7七月
2017-01-11
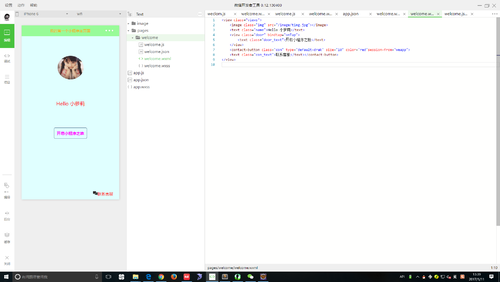
我没看出有什么问题 左边距500rpx,这有什么问题呢。rpx不会有问题,你如果认为是rpx有问题,那么你可以试试px。这个是你css本身的问题。
00 -

7七月
2017-01-11
能截图么,rpx确实自适应。是不是css本身写法问题。
00 -

qq_神奇的毛毛_0
提问者
2017-01-11



大屏的可以自动适应,就 小屏幕的不行,而且是只有对底部的margin-top不行
00 -

qq_神奇的毛毛_0
提问者
2017-01-11
我觉得按逻辑来说我这里应该是没有问题的,七月老师的rpx和px 也是完全没有问题的,但是现在重点是他调小屏幕之后真的是有问题哦
00 -

qq_神奇的毛毛_0
提问者
2017-01-11


如图,就我在底部加了个联系客服,发现小屏幕不自动适应
00
相似问题