关于webpack的问题
来源:2-3 课程前置知识点梳理--演示利用 babel 把 ES6 转化为 ES5

打不倒的小成c
2017-05-12
//loader配置第一种写法
use: [ { loader: "style-loader" }, {loader: "css-loader"}, {loader: 'postcss-loader'
}, {loader: "less-loader" } ]
//第二种
use: [ "style-loader", "css-loader", "less-loader" ]老师 请问这两种配置写法有什么区别呢? 还有css-loader的有一个配置选项importLoaders属性,这个属性有什么作用呢?不是太理解.
2回答
-
没有区别,就是拆开来写了。
具体的 webpack 的使用你还可以看下我博客。
此慕课网 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)
我整理成了一个大的 QA 文档,可以直接参考我博客的整理。
基本包含了所有 React 初学时遇到的各种问题的解决方案。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案:
一些课程资源,如源代码、思维导图、后台 API 源代码等;
webpack-dev-server 不能自动刷新的问题;
使用 Webpack 2 搭建的 React 浏览器自动刷新的项目模板,多次测试可用;
React Developer Tool 的问题;
缺少 react-html-attrs 插件;
babel-loader 没加载的错误;
fetch 的使用;
占用端口 8080 的问题;
错误 The root route must render a single element 的处理;
如何在chrome console 中打开 paint flashing;
父组件通过 refs 获取子组件真实 DOM 节点的问题;
跳转 Route 的问题;
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator 的处理;
错误 Target container is not a DOM element 的原因及解决方案;
慕课没有发布的更新课程;
React Router 4.0 中 location undefined 的问题;
AntDesign 官方文档中的函数语法错误的解决方案;
解决课程中 React Router 版本的差异问题;
课程中 API 的地址。
012017-05-12 -

打不倒的小成c
提问者
2017-05-12
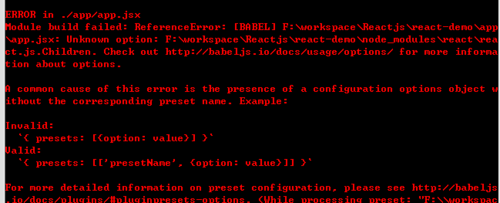
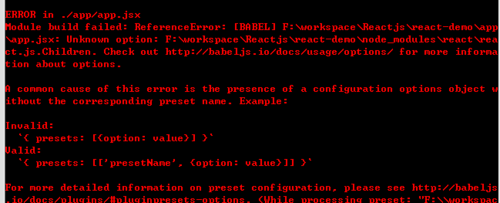
//webpack配置 var webpack = require('webpack'); var path = require('path'); var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: path.resolve(__dirname, './app/app.jsx'), output: { path: __dirname + '/build', filename: 'bundle.js' }, //模块配置 module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: [ 'babel-loader' ] }, { test: /\.css$/, exclude: /node_modules/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'postcss-loader' } ] }, { test: /\.less$/, exclude: /node_modules/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'postcss-loader' }, { loader: 'less-loader' } ] }, { test: /\.(png|gif|jpg|jpeg|bmp)$/i, use: [ 'url-loader?limit=5000' ] }, { test: /\.(png|woff|woff2|svg|ttf|eot)($|\?)/i, use: [ 'url-loader?limit=5000' ] } ] }, resolve: { extensions: ['.js', '.jsx'] }, plugins: [ //autoprefixer插件 new webpack.LoaderOptionsPlugin({ options: { postcss: function() { return [require('autoprefixer')({ browsers: ['last 10 versions', 'ie>=8', '>1% in CN'] })]; } } }), //html new HtmlWebpackPlugin({ template: __dirname + '/app/index.html' }) ] }; //app文件夹下的app.jsx import React from 'react'; import ReactDOM from 'react-dom'; class App extends React.Component { constructor() { super(); } render(){ return ( <div>hello app</div> ); } } ReactDOM.render( <App />, document.getElementById('root') );老师 这个配置有问题么? webpack打包的时候报这个错,我觉得没什么问题啊?求老师解答
 00
00
相似问题