css模块化,样式无法引入问题
来源:9-3 CSS模块化

jeanneze
2017-05-15
按老师教的方法写的,检查了几遍,没有问题,打包也成功了,但新定义的样式就是无法生效,相关文件截图如下:
css样式

package.json

运行结果

webpack.config.js
var webpack = require('webpack'); //引用webpack包
var WebpackDevServer = require('webpack-dev-server');
var path = require('path');
module.exports = {
context: __dirname+'/src',
entry: "./js/index.js", //配置入口文件
module: {
loaders: [
{
test: /\.js?$/, //匹配js文件
exclude: /(node_modules)/, //跳过所有node_modules的文件夹
loader: 'babel-loader', //使用babel-loader编译代码
query: {
presets: ['react', 'es2015'], //加载react和es2015的包
plugins: ['react-html-attrs']
}
},
{ test: /\.css$/, loader: 'style-loader!css-loader' }
]
},
output: {
path: __dirname+'/src/',
filename: "bundle.js" //输出
}
};
2回答
-

Parry
2017-05-15
看起来是 style-loader!css-loader 没有加载,你直接调试元素看看样式是否有加载,没有重新安装这两个包测试下。
042017-05-15 -

jeanneze
提问者
2017-05-15
补充:
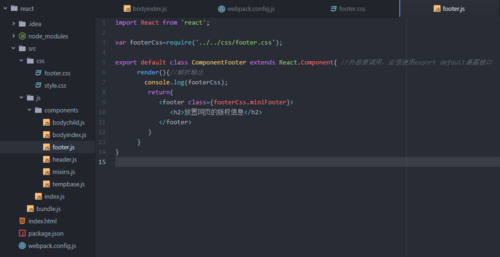
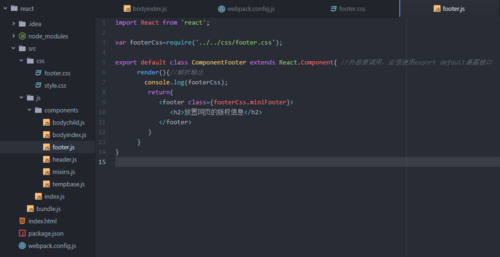
footer.js及其目录结构:
 00
00
相似问题