webpack2.0 style-loader!css-loader出错
来源:9-3 CSS模块化

wujipai
2017-03-10
报错

package.json

webpack.config.js

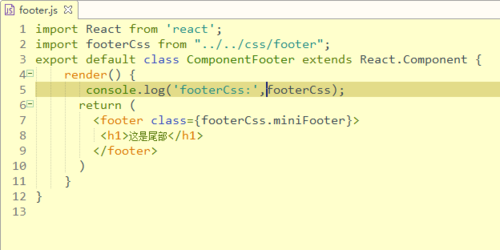
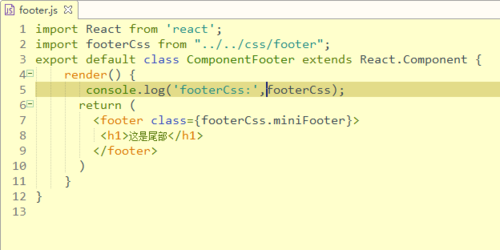
footer.js

老师 啥错误呀 貌似webpack 你的是1.0版 我用的是2.0版 是不是项目后面用2.0而老师是1.0也会出现某些异常?
写回答
2回答
-
你这就是模块加载没完全的问题,不是 webpack 的问题,请 npm install 重新加载模块。
122017-03-13 -

wujipai
提问者
2017-03-13
footer.js

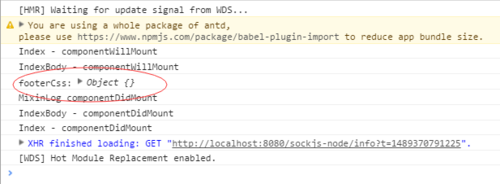
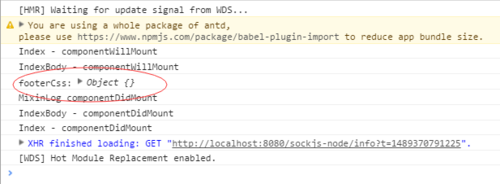
控制台

console.log('footerCss:',footerCss); 为空对象 样式没引入成功,为什么?
112017-03-18
相似问题