在引入ant-design后,出现编译错误
来源:12-2 移动端页头组件开发

慕码人225647
2017-09-09
我的环境是 ,然后在入口文件中使用
,然后在入口文件中使用 后,编译报错:
后,编译报错:
写回答
2回答
-

慕码人225647
提问者
2017-09-11
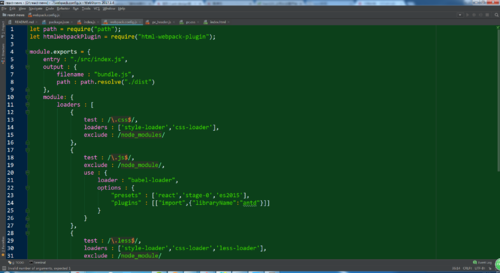
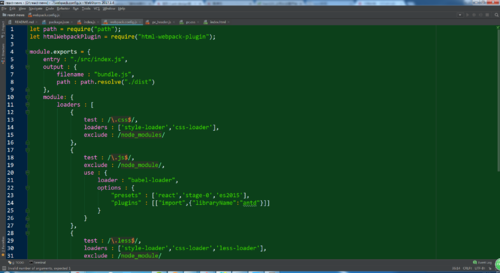
这是webpack.config.js文件。
 022017-09-11
022017-09-11 -

Parry
2017-09-11
同学你好,好像是 webpack 的配置文件中没有配置上 css 的 loader。
你截图下 webpack 的配置。
012017-09-11
相似问题