最新的Ant Design怎么引用???
来源:16-3 个人头像的上传与处理

一个随便的名字
2017-03-25
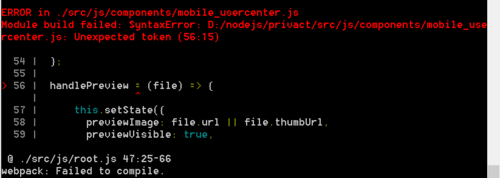
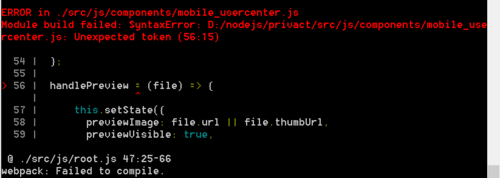
handlePreview = (file) => { this.setState({ previewImage: file.url || file.thumbUrl, previewVisible: true, }); }
引用这种格式就会报错
写回答
2回答
-

Parry
2017-03-25
是不是没有装 es6 的插件?错误是?
00 -

一个随便的名字
提问者
2017-03-25
 装了es6插件012017-03-25
装了es6插件012017-03-25
相似问题

 装了es6插件
装了es6插件