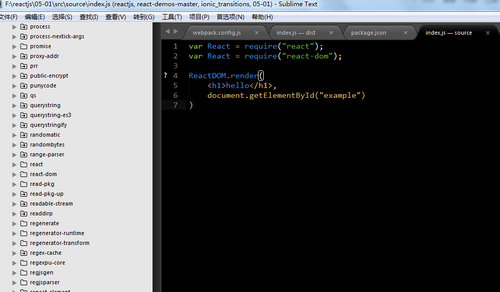
打包成功了 可是有错。。救命
来源:5-3 webpack热加载配置(中)

qq_小学生之首_03382608
2017-02-19


救救我 老师
写回答
4回答
-
错误提示你了啊,reactdom 没有加载
包都安装了吗?
检查下 node_modules 文件夹。
012017-02-19 -

qq_小学生之首_03382608
提问者
2017-02-19

这个是那个js文件了
112017-02-19 -

qq_小学生之首_03382608
提问者
2017-02-19
恩 我是 比较笨的 重新跟着敲 谢谢老师了
012017-02-19 -

qq_小学生之首_03382608
提问者
2017-02-19
npm install --save react react-dom babelify babel-preset-react 这条命令 好像有呀 刚才说 缺少 babel-loader 我也加了
00
相似问题