webpack打包后运行出错
来源:

dragon1025
2017-02-22

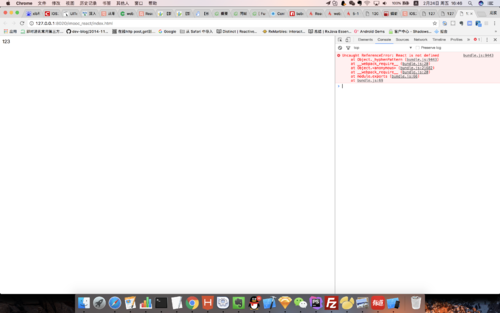
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="example">123</div>
<script src="js/bundle.js"></script>
</body>
</html>
14回答
-

Parry
2017-02-24
npm install babel-plugin-react-html-attrs
00 -

Parry
2017-02-23
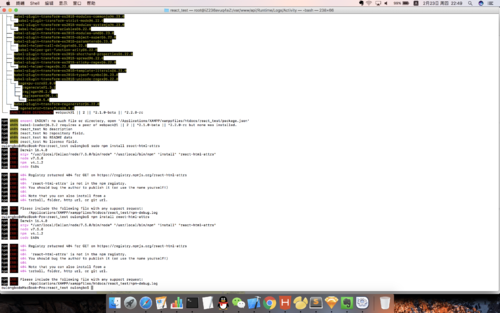
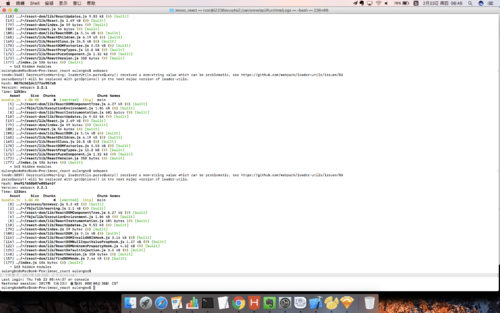
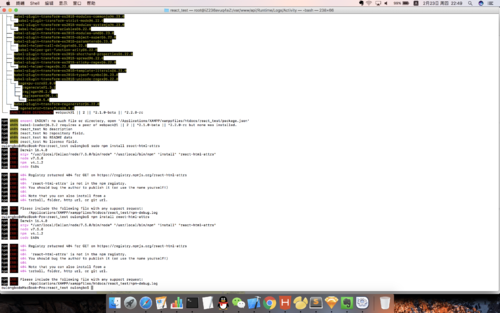
你直接下载源码包看配置吧,第二个图已经提示你 react-html-attrs 组件没有安装了。
00 -

Parry
2017-02-22
你之前安装什么的,错误就没解决,就开始输入 webpack 了?之前的安装没有加 sudo 吧,权限错误了。出错了请认真看错误提示。一步步来。
00 -

dragon1025
提问者
2017-02-25
以下是我依次执行的命令
npm init
sudo npm install --save react react-dom babelify babel-preset-react babel-loader
sudo npm install babel-preset-es2015 --save
sudo npm install babel-core --save
sudo npm install -g webpack
sudo npm install -g webpack-dev-server
sudo npm install webpack-dev-server --save
sudo npm install webpack --save-dev
00 -

dragon1025
提问者
2017-02-24
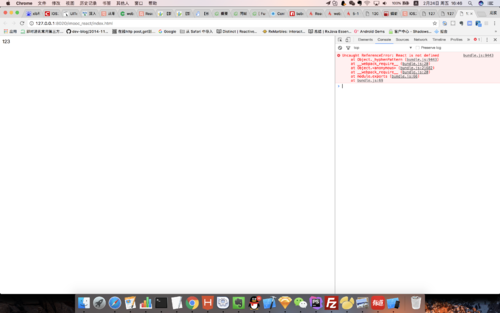
装上了但是运行的时候还是有报错


 042017-02-25
042017-02-25 -

dragon1025
提问者
2017-02-23
弄来弄去都搭不成功,到底要怎么做 照着视频一步步来都不行
012017-02-25 -

dragon1025
提问者
2017-02-23

npm install react-html-attrs 执行这个命令的时候 出现问题
00 -

dragon1025
提问者
2017-02-23
react-html-attrs 这个需要用什么命令安装?我是一步一步看视频的 没有看见这个的安装过程
022017-02-24 -

dragon1025
提问者
2017-02-23

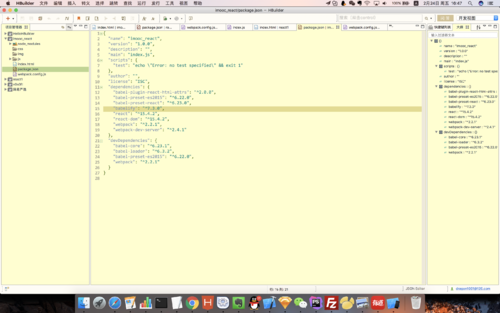
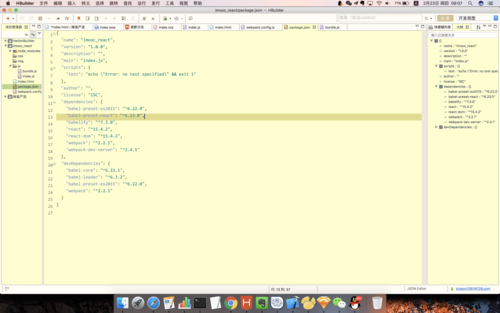
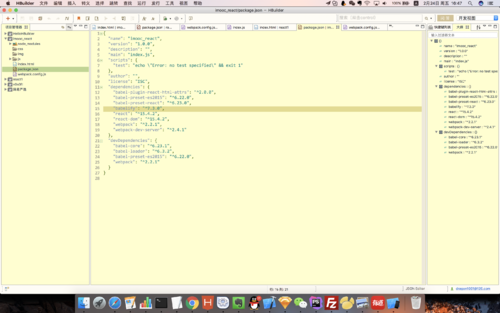
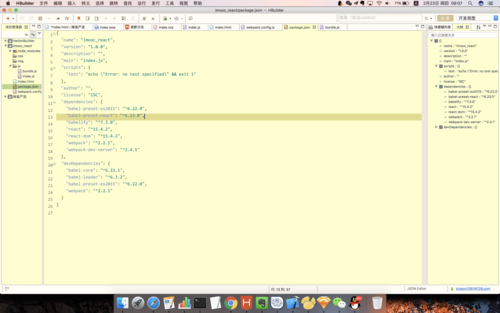
这是我的package.json文件内容
00 -

dragon1025
提问者
2017-02-23
开始提示了 没有
babel-loader
但是我用命令 sudo npm install babel-loader babel-core babel-preset-es2015 webpack --save-dev 装好了
00 -

dragon1025
提问者
2017-02-23
我是对着老师的视频一步一步敲的
00 -

dragon1025
提问者
2017-02-23

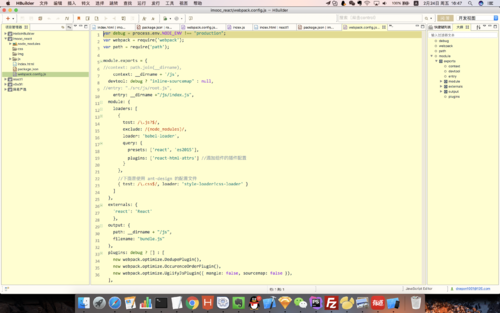
这是没有注释 webpack.config.js 的这句 plugins: ['react-html-attrs'],的结果
00 -

dragon1025
提问者
2017-02-23
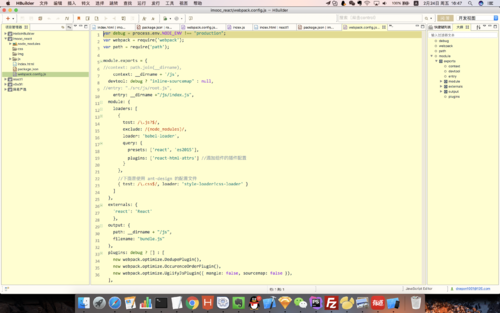
这个是注释了 webpack.config.js 的这句 plugins: ['react-html-attrs'], //添加组件的插件配置 的结果
00 -

dragon1025
提问者
2017-02-23

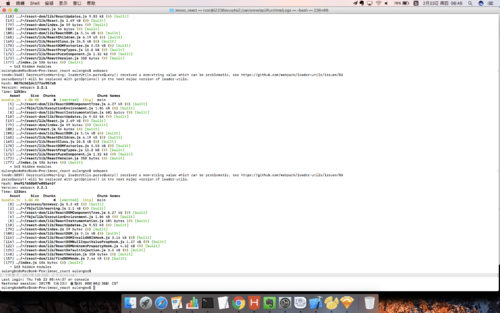
这是webpack命令时的结果
00
相似问题