通过npm命令安装报错
来源:

喵小美561
2017-03-12
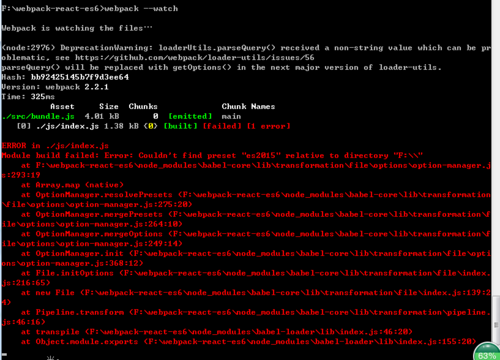
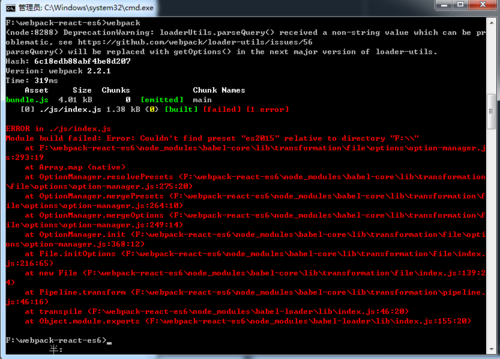
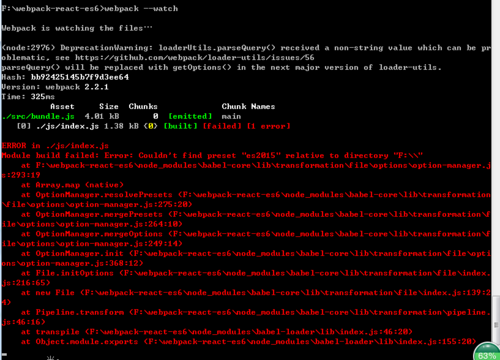
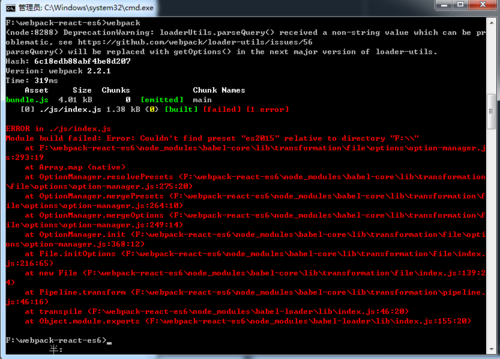
 按照老师步骤安装缺少babel-loader,安装loader后报这个错误,不知道什么原因
按照老师步骤安装缺少babel-loader,安装loader后报这个错误,不知道什么原因
写回答
5回答
-

Parry
2017-03-12
es2015 你安装了?包名 babel-preset-es2015
042017-03-12 -

Parry
2017-03-12
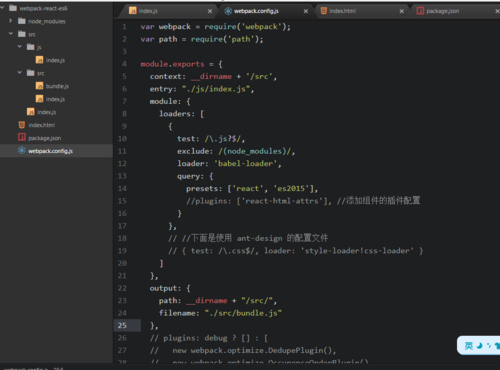
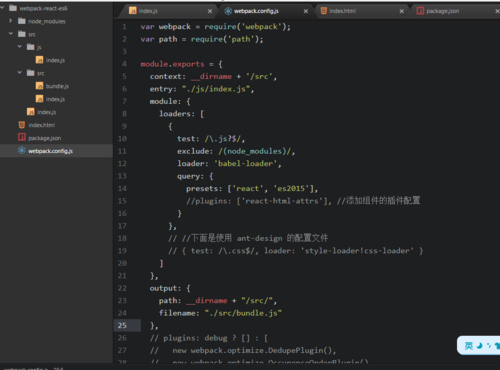
可以截图个完整的我看下吗?这样看不出什么原因。
React 课程常见问题请参见我整理的博文:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
032017-03-13 -

newming
2017-03-13
没有.babelrc文件吧
00 -

喵小美561
提问者
2017-03-12
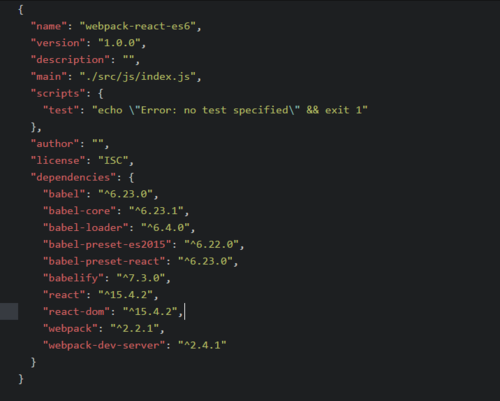
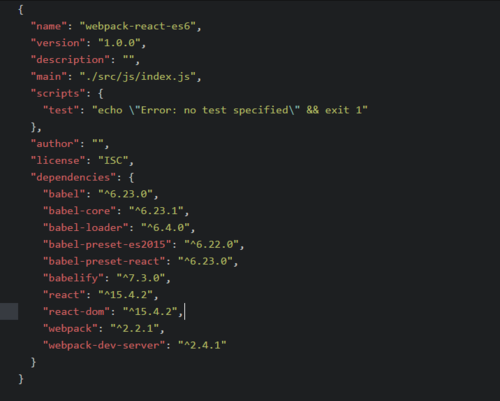
 标题如下 是要看这个吗?00
标题如下 是要看这个吗?00 -

喵小美561
提问者
2017-03-12



本来是报babel-loader错误,安装loader后,就报这个错误,是不是路径有问题
00
相似问题


 标题如下 是要看这个吗?
标题如下 是要看这个吗?