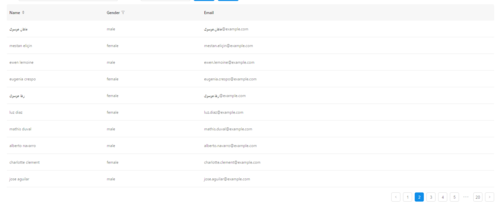
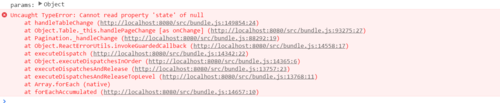
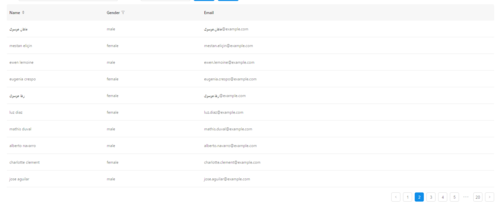
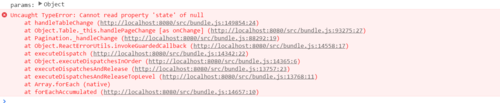
老师您好,我想用ant-design里的远程加载数据table,可是一直报错,试了很久还是不知道怎么解决。。。
来源:9-6 AntDesign样式框架使用

Power_Deng
2017-03-28
export default class PCContainMainTable extends React.Component {
constructor(){
super();
this.state = {
data: [],
pagination: {},
loading: false,
};
}
handleTableChange(pagination, filters, sorter){
const pager = { ...this.state.pagination };
pager.current = pagination.current;
this.setState({
pagination: pager,
});
this.fetch({
results: pagination.pageSize,
page: pagination.current,
sortField: sorter.field,
sortOrder: sorter.order,
...filters,
});
}
fetch = (params = {}) => {
console.log('params:', params);
this.setState({ loading: true });
reqwest({
url: 'https://randomuser.me/api',
method: 'get',
data: {
results: 10,
...params,
},
type: 'json',
}).then((data) => {
const pagination = { ...this.state.pagination };
// Read total count from server
// pagination.total = data.totalCount;
pagination.total = 200;
this.setState({
loading: false,
data: data.results,
pagination,
});
});
}
componentDidMount() {
this.fetch();
}
render() {
return (
<Table columns={columns}
rowKey={record => record.registered}
dataSource={this.state.data}
pagination={this.state.pagination}
loading={this.state.loading}
onChange={this.handleTableChange}
/>
);
}
}
这个该如何解决呢,
写回答
2回答
-
这个场景为什么要使用 ... 展开符号?
022017-03-29 -

Power_Deng
提问者
2017-03-28


这是分页不能用的错误
022017-03-29
相似问题