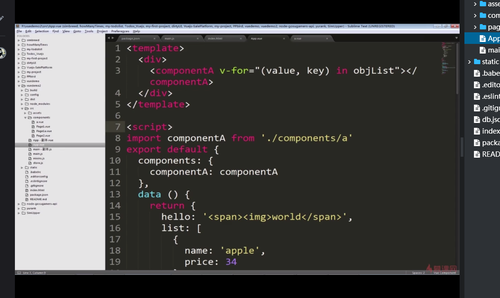
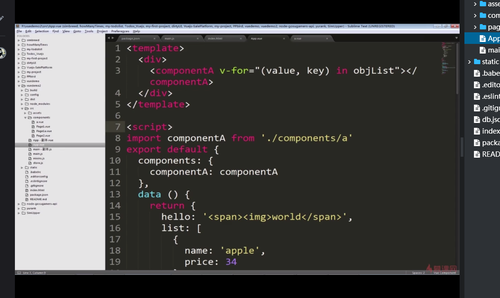
为什么组件里面用v-for的话,(value, key)in objlist里面的属性会被组件的那边的参数替换掉了?
来源:3-2 列表渲染-v-for 数组,对象,子组件

qq_万能的pino_04344828
2017-06-18
就是为什么会变成4遍的 i am component a?
写回答
2回答
-

qq_万能的pino_04344828
提问者
2017-06-19


就是这个v-for(value, key)为啥不是下面的objList里面name:apple这些, 而是componentA这个组件那边的?如果是componentA这个组件那边的,那vulue和key也是componetA的而不是objList的?数据的传递过程是怎样的,有点蒙b。
032017-12-19 -

fishenal
2017-06-19
理论上不会出现这种情况,把整段代码粘过来看看
022017-12-16
相似问题