angular-cli.json中styles配置assets中样式文件会报错
来源:2-5 开发准备

飞牛工作室
2017-10-18
我将css文件放到assets文件夹中,然后配置angular-cli.json中styles字段:
"styles": [
"styles.css",
"assets/css/bootstrap.min.css",
"assets/css/AdminLTE.min.css",
"assets/css/skin-blue.min.css"
],
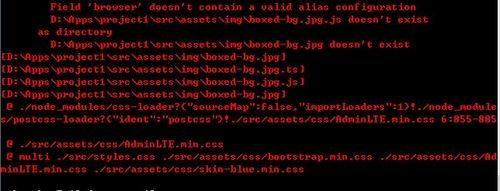
重启后报错:
Cannot GET /

写回答
1回答
-

JoJo
2017-10-19
放的是assets,写的路径是asset ?
012017-10-19
相似问题
