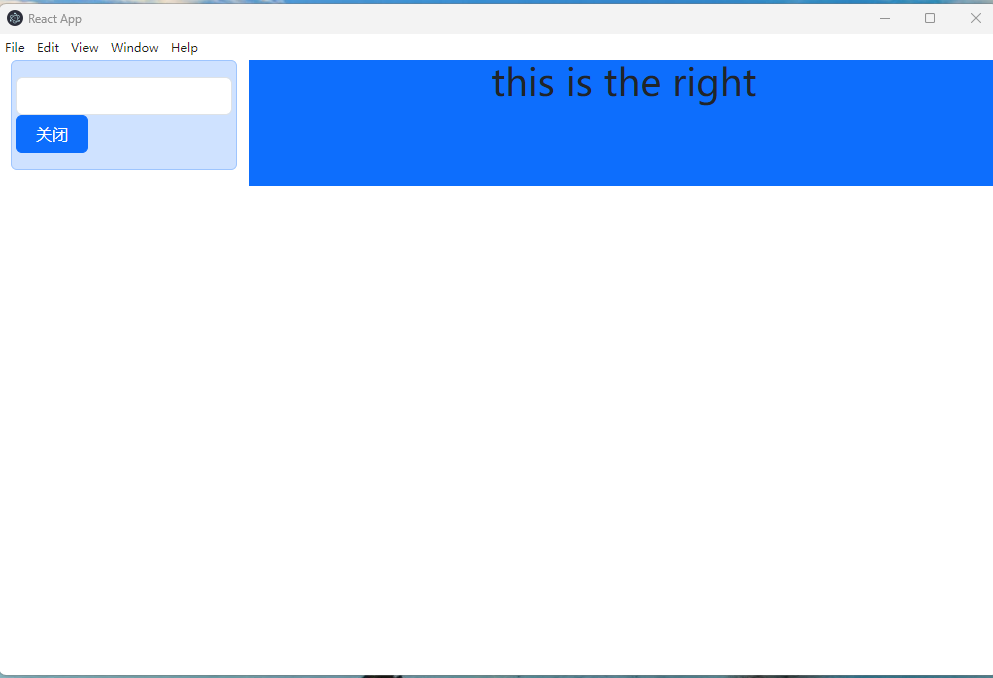
我的界面怎么和课程上的不一样?
来源:5-2 FileSearch 组件(一)

慕九州9087631
2024-09-24
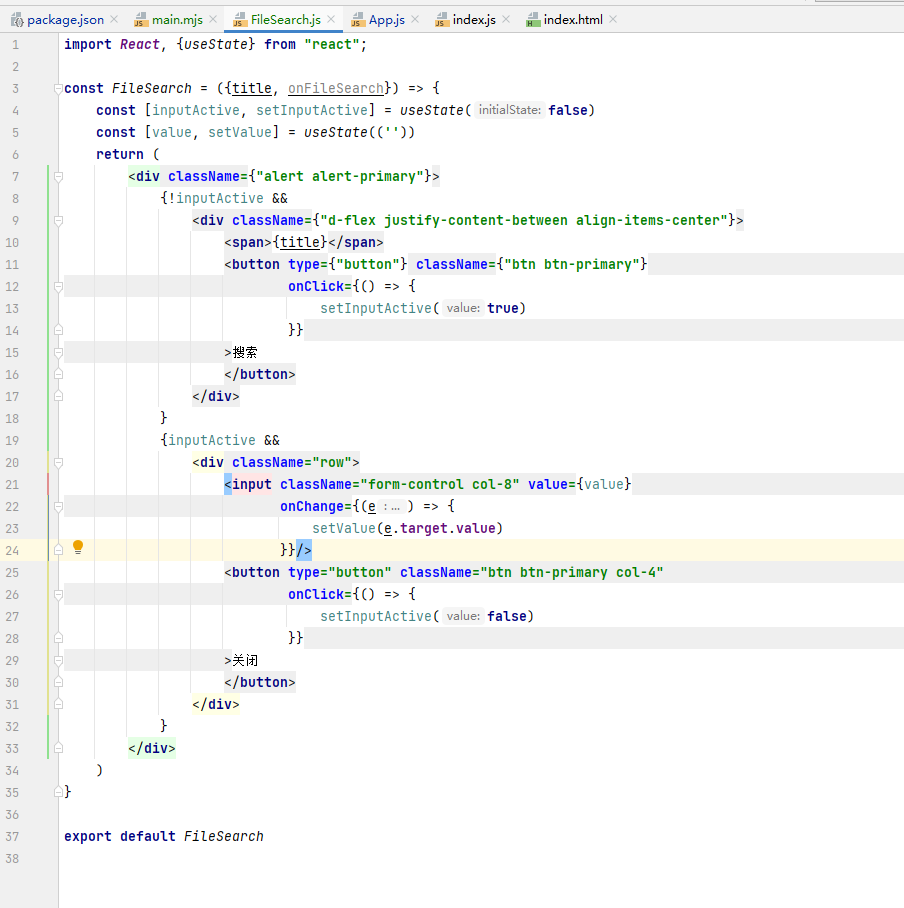
import React, {useState} from "react";
const FileSearch = ({title, onFileSearch}) => {
const [inputActive, setInputActive] = useState(false)
const [value, setValue] = useState((''))
return (
<div className={"alert alert-primary"}>
{!inputActive &&
<div className={"d-flex justify-content-between align-items-center"}>
<span>{title}</span>
<button type={"button"} className={"btn btn-primary"}
onClick={() => {
setInputActive(true)
}}
>搜索
</button>
</div>
}
{inputActive &&
<div className="row">
<input className="form-control col-8" value={value}
onChange={(e) => {
setValue(e.target.value)
}}/>
<button type="button" className="btn btn-primary col-4"
onClick={() => {
setInputActive(false)
}}
>关闭
</button>
</div>
}
</div>
)
}
export default FileSearch


写回答
2回答
-
同学你好
是因为最新版 bootstrap5,会给 form-control 上面添加一个 width:100%,会覆盖 col 的默认样式,所以最简单的处理方式就是嵌套一层即可:
<div className="col-8"> <input className="form-control" value={value} onChange={(event) => { setValue(event.target.value) }} /> </div> <div className="col-4"> <button type="button" className="btn btn-primary w-100" onClick={() => { setInputActive(false) }} > 关闭 </button> </div>再 input 和 button 外面嵌套一个 div,将 col 的类名移动到上面去。
012024-09-25 -

张轩
2024-09-24
同学你好
请提供一下源代码(git),我在本地帮你看下。
022024-09-24
相似问题
