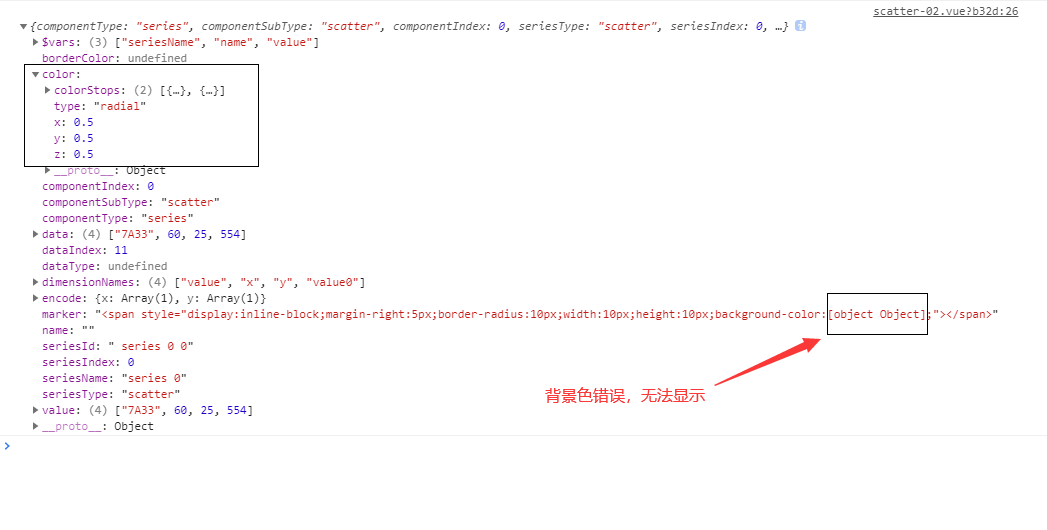
echarts 中设置 itemStyle.color 为渐变色,致使 tooltip.formatter 的 marker 失效
来源:11-7 【放大招了】rollup vue 组件编译

页雨
2020-07-09


我想知道这种是必须自己手动修改还是 echarts 有内置的配置项可以修改。如果需要自己更正这个错误,echarts 有没有内置 api 可以直接将 color 对象转换成正确的字符串,并且在 vue 中该如何应用该 API
写回答
1回答
-

扬_灵
2020-07-10
同学你好,如果你要是设置tootip的背景色不是渐变色可以直接在tootip中通过backgroundColor进行设置就可以了,如果设置tootip的背景为渐变色可以通过formatter中给返回的内容添加自定义样式,但是需要将线性渐变转换为css样式。
 如果不能解决你的问题,可以继续追问。00
如果不能解决你的问题,可以继续追问。00
相似问题

 如果不能解决你的问题,可以继续追问。
如果不能解决你的问题,可以继续追问。