父组件向子组件传值和子组件向父组件传值应该怎样实现。
来源:6-9 销售趋势图表和列表开发

慕慕1545788
2020-07-25
父组件向子组件传值和子组件向父组件传值应该怎样实现比较好。例如:
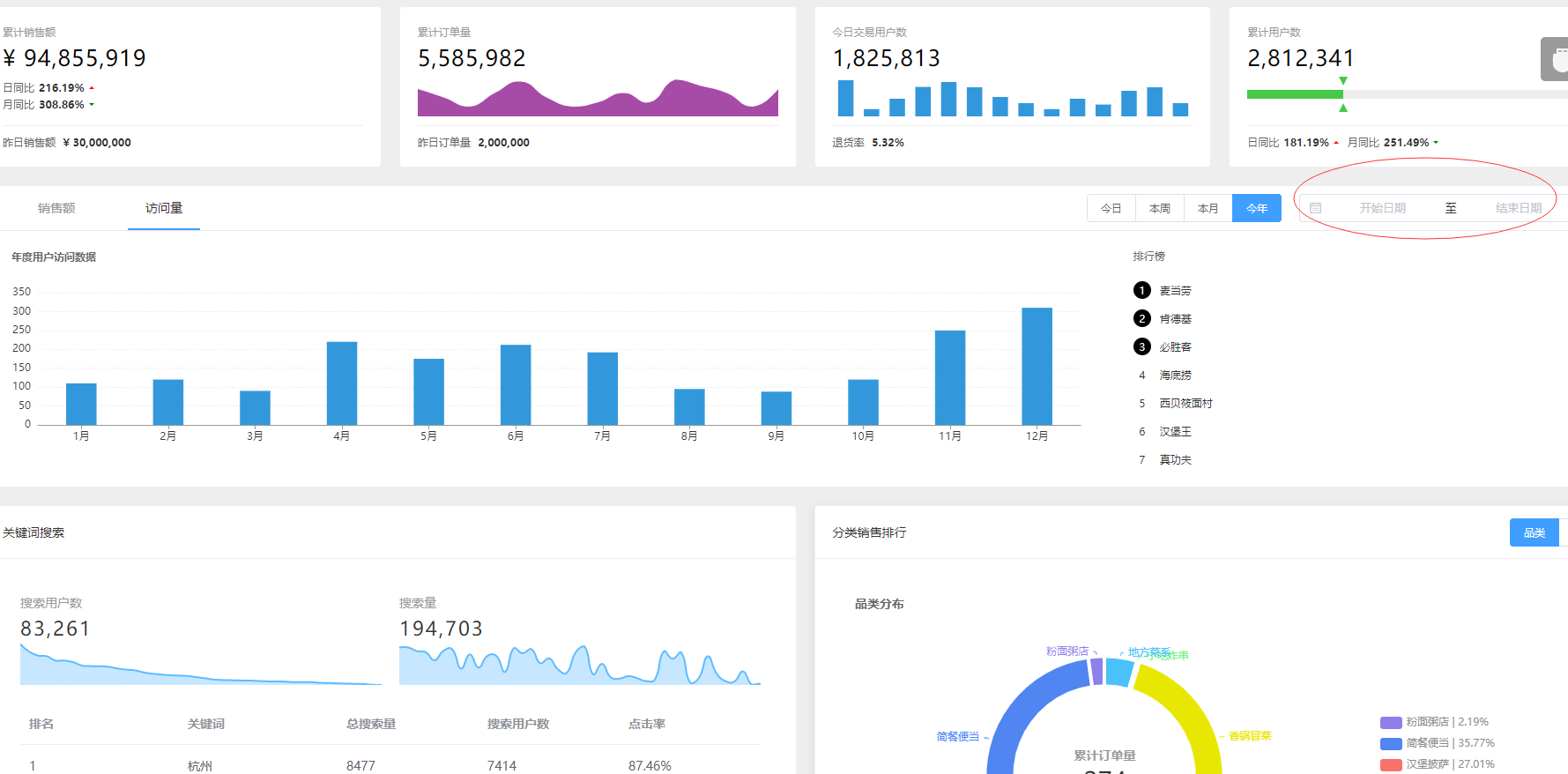
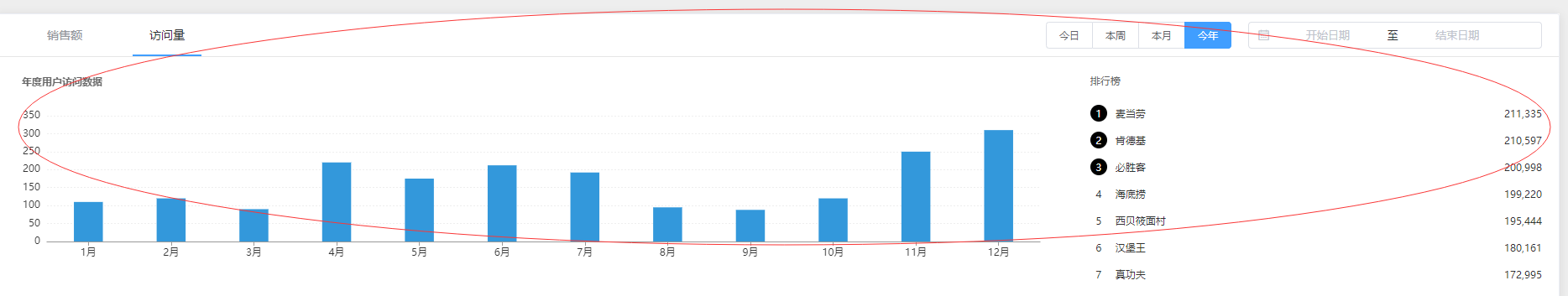
这个访问量图表: 是整个页面里面的一个子组件,而我现在需要有数据库查询的功能,而假如数据库查询功能的js代码并没有写在这个访问量图表(index.vue)里面而是写在父组件的script里面,这个时候需要将子组件里面的这个el-date-picker的日期变量传递到父组件的js语句里用,应该怎样实现。之后数据库返回数据给父组件后,需要把返回的数据从父组件传递回那个子组件(index.vue)中来显示Echarts曲线图,这个时候数据量非常大,如何实现比较好?
是整个页面里面的一个子组件,而我现在需要有数据库查询的功能,而假如数据库查询功能的js代码并没有写在这个访问量图表(index.vue)里面而是写在父组件的script里面,这个时候需要将子组件里面的这个el-date-picker的日期变量传递到父组件的js语句里用,应该怎样实现。之后数据库返回数据给父组件后,需要把返回的数据从父组件传递回那个子组件(index.vue)中来显示Echarts曲线图,这个时候数据量非常大,如何实现比较好?
写回答
1回答
-

扬_灵
2020-07-26
同学你好,可以先将这个子组件抽离出来当成单独的一个组件来写。将页面所需要的数据和方法都定义成属性由父组件传输。将子组件里面的这个el-date-picker的日期变量传递到父组件的js语句里用这个可以先给子组件传递一个方法当日期改变的时候触发这个事件将日期变量传递出去。之后数据库返回数据给父组件后,因为数据是父组件传递的所以当父组件的数据发生变化之后子组件会重新渲染的。如果帮助到了你,欢迎采纳!
022020-07-27
相似问题
