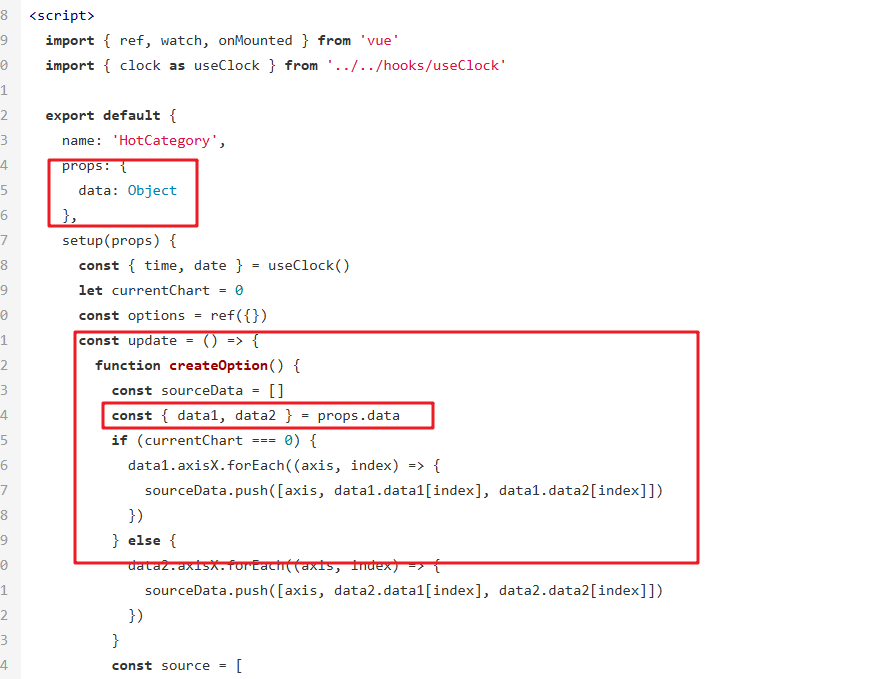
子组件图表渲染的问题
来源:21-2 rem原理讲解+项目rem配置

hmxs_hmbb
2025-03-20
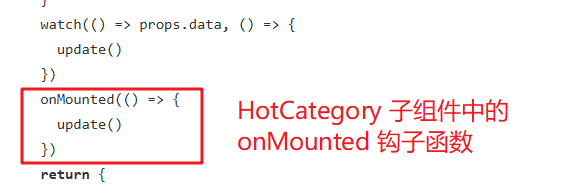
子组件的 onMounted 不是要先父组件的 onMounted 的钩子函数执行吗
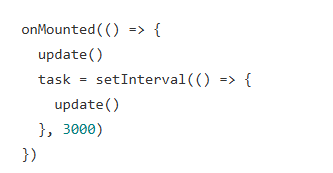
为什么可以在当前子组件被挂载时, 调用 update 方法 props.data 是可以正常父组件传递的后端接口所返回的数据呢?

我应该是陷入了某种误区, 我的理解是父组件的 onMounted 后执行, 子组件的 onMounted 的先执行; 后端数据的获取逻辑是在父组件中的 onMounted 中执行的
为什么在子组件 onMounted 中调用 update 方法时, 就可以正常的通过 props 拿到后端数据, 而不会报错

写回答
1回答
-

Sam
2025-03-24
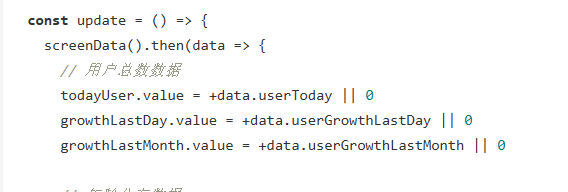
同学你好,你的理解是没问题的,子组件onMounted方法确实会优先于父组件执行,此时props.data是没有值的,但是请注意子组件还有一个watch方法会监听父组件props.data的变化,如果发生变化则执行update方法
watch(() => props.data, () => { update() })022025-04-08
相似问题
