icon组件打包找不到传入的变量
来源:12-6 通用 svg 组件封装

Vincente
2020-09-08
icon组件
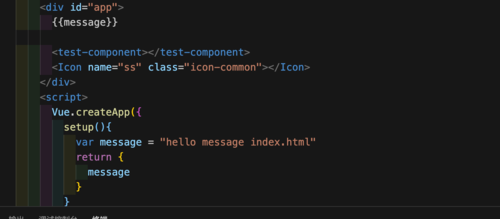
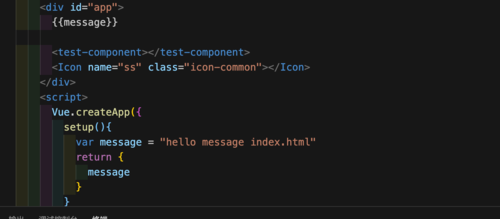
icon组件的调用
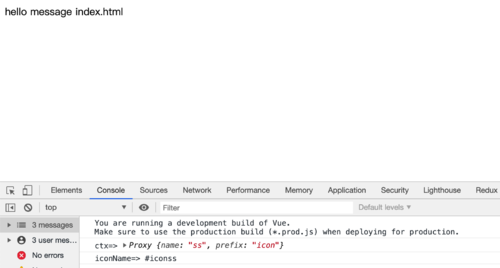
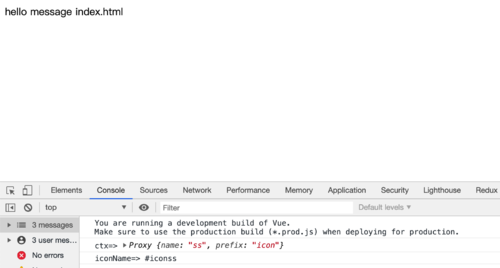
报错:
在template上面写死字符串是可以显示的,说明组件打包成功,注册成功,然后我在setup里面定义变量,也是undefined,怀疑是rollup没有打包成vue3.0,我换成vue2.0,也是获取不到变量显示undefined,不管是调用icon组件传入的变量还是icon组件自己的变量,都是undefined,很费解这是什么情况,
写回答
4回答
-
同学你好,我刚才在vue3.0的项目中测试了一下,发现打包后的3.0项目在获取sutep变量的时候发生了变化,rollup-plugin-vue的6.0.0-beta.6版本时获取sutep变量使用的时_ctx.xxx 而6.0.0-beta.10版本中则使用$setup.xx的方式获取,在打印时发现$setup为undefeated所以变量找不到,可能是版本升级的时候出了问题,你可以把rollup-plugin-vue的版本改回6就可以了,注意版本号前面不要加^否则会锁定版本。下面是两个版本获取变量的方式你可以看一下。如果帮到了你,欢迎采纳。
6.0.0-beta.10

6.0.0-beta.6
 012020-09-10
012020-09-10 -

扬_灵
2020-09-10
同学你好,我这边运行你的代码没发现你上图说的问题,可以说一下你的操作步骤吗。


 012020-09-10
012020-09-10 -

扬_灵
2020-09-09
同学你好,这边可以把项目代码上传到github或是码云这些代码托管平台,把地址发我一下,我在本地帮你定位一下。
012020-09-09 -

扬_灵
2020-09-09
同学你好,可以把你的项目上传一下吗,我在本地帮你定位一下。
00
相似问题
为什么老师的Icon组件只能使用一次呢?
回答 1
崩了啊
回答 1