请问下老师圆形渐变
来源:14-6 linearGradient 和 radialGradient 用法讲解

hy_wang
2020-09-23
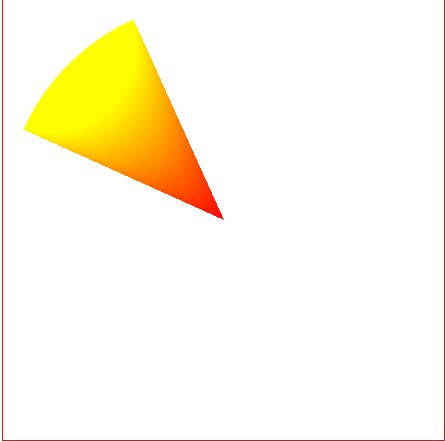
<svg height="400" width="400"> <defs> <!-- fx fy 内层圆 相当于渐变起始点 cx xy 外层圆 r 渐变的半径 --> <radialGradient id="test" cx="10%" cy="10%" fx="50%" fy="50%" r="20%"> <stop offset="0%" stop-color="red" /> <stop offset="100%" stop-color="yellow" /> </radialGradient> </defs> <circle cx="200" cy="200" r="200" fill="url(#test)" /> </svg>
老师能讲讲关于radialGradient吗。为什么是这个样子啊,我有点想不明白。麻烦老师了

写回答
1回答
-

扬_灵
2020-09-23
同学你好,你可以看一下这篇文档里面对radialGradient解释https://segmentfault.com/a/1190000009278935 如果不能解决你的问题,可以继续追问。
022020-09-24
相似问题
