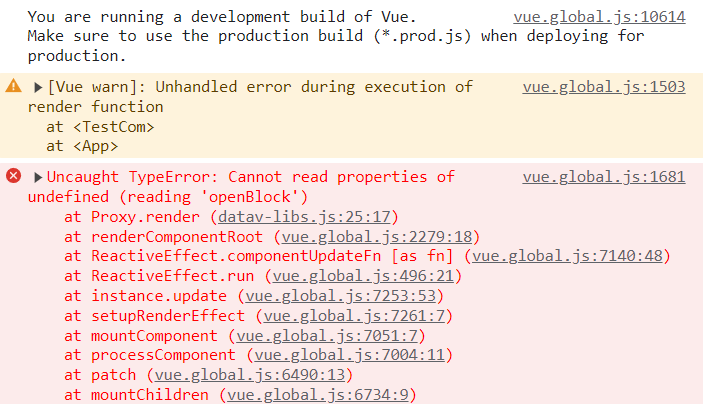
openBlock 找不到
来源:11-8 【关键步骤】在 html 中使用自定义 vue 组件

hmxs_hmbb
2023-11-02
写回答
2回答
-
hmxs_hmbb同学您好,问题已经解决了,这个问题出现的原因是因为执行你自定义组件库时,Vue 没有加载,所以需要将 index.html 的代码改为:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <script src="../dist/datav-libs.js"></script>
让 vue 脚本先加载再执行 datav-libs.js 即可,否则 render 函数中无法获取到 vue,从而导致了您这个报错:
function render(_ctx, _cache) {return (vue.openBlock(), vue.createElementBlock("div", _hoisted_1, vue.toDisplayString(_ctx.message), 1 /* TEXT */))}成功后:
 012023-11-06
012023-11-06 -

hmxs_hmbb
提问者
2023-11-02
找了很多办法, 还是未解决, 还请老师帮我看看
012023-11-06
相似问题