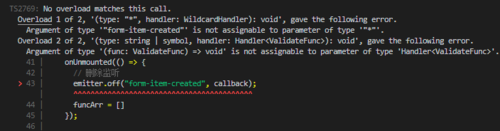
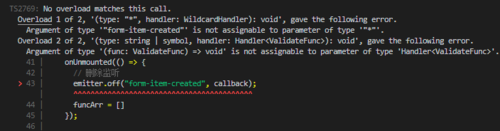
使用test为string的时候就报错,换成any就没报错,这个是什么问题呢
来源:5-10 ValidateForm 编码第三部分 - 寻找外援 mitt

weixin_慕丝8449801
2020-10-12

写回答
5回答
-

张轩
2020-10-12
同学你好 请看常见问题欧
https://coding.imooc.com/learn/questiondetail/206736.html
还有我们的勘误文档,https://shimo.im/docs/YT9cdpDcKKCWV3CX/ 《常见问题和代码升级事项》里面都有记录
10 -

qq_慕前端0178666
2020-10-12
我也有同样的问题 ̄□ ̄||
112020-11-15 -

同步MU
2020-11-10

// 将监听得到的验证函数都存到一个数组中
const callback = (func: ValidateFunc) => {
funcArr.push(func)
}
这个错误该怎么解决呢》
00 -

weixin_慕神3292065
2020-10-12
将test参数设置成可选参数就行了 test?:string
042020-11-10 -

晨曦的希望
2020-10-12
https://coding.imooc.com/learn/questiondetail/206736.html
00
相似问题