使用Webstorm 无法识别到Postcss的语法
来源:4-10 为 Button 添加样式

drgeek
2025-03-24



老师这边我看到默认装了一个Postcss插件,虽然没办法识别到Postcss的语法,项目跑起来也没问题,但是装了插件按理来说是应该可以识别到的,请问这是哪里的问题,有没有办法解决,虽然这不是什么无关紧要的问题?
1回答
-

张轩
2025-03-25
同学你好
由于我不用 webstorm ,在网上找到的一些解决方案,你可以试试看:
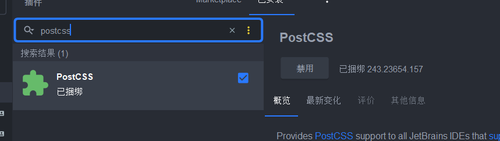
确认 PostCSS 插件已启用
打开 WebStorm 的设置:File > Settings(Windows/Linux)或 WebStorm > Preferences(macOS)。
进入 Plugins 菜单,搜索 "PostCSS"。
确保 "PostCSS Support" 插件已安装并启用。如果未启用,勾选并重启 WebStorm。
2. 设置 CSS 文件的方言(Dialect)
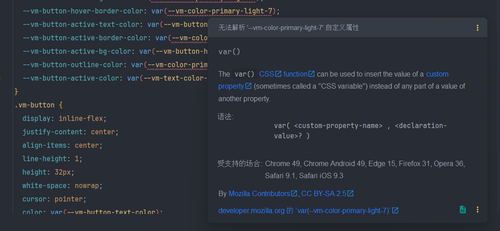
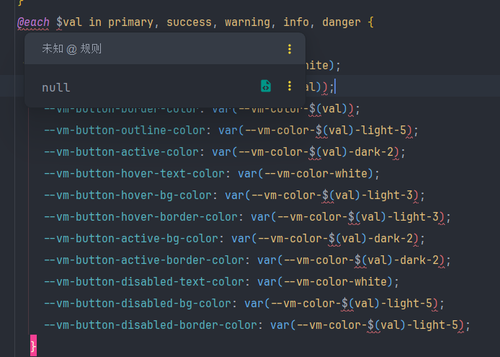
WebStorm 需要明确知道你的 .css 文件使用的是 PostCSS 语法,而不是普通的 CSS。
进入 Settings > Languages & Frameworks > Stylesheets > Dialects。
在 "Project Dialect" 下拉菜单中,选择 "PostCSS"。
如果你只想针对特定文件启用 PostCSS,可以在右侧的文件列表中找到你的 .css 文件,点击其方言列,将其设置为 "PostCSS"。
点击 "Apply" 和 "OK" 保存设置。
3. 检查文件扩展名
如果你使用的是 .pcss 文件扩展名,WebStorm 通常会自动识别为 PostCSS。
但如果你使用的是 .css 文件,默认情况下 WebStorm 可能会将其视为标准 CSS。确保在第 2 步中为这些文件指定了 PostCSS 方言。
012025-03-25
相似问题
