movie-grid-template布局的more-movie在真机上运行异常
来源:21-4 实现movie-grid template

你是我一首唱不完的歌
2017-09-15
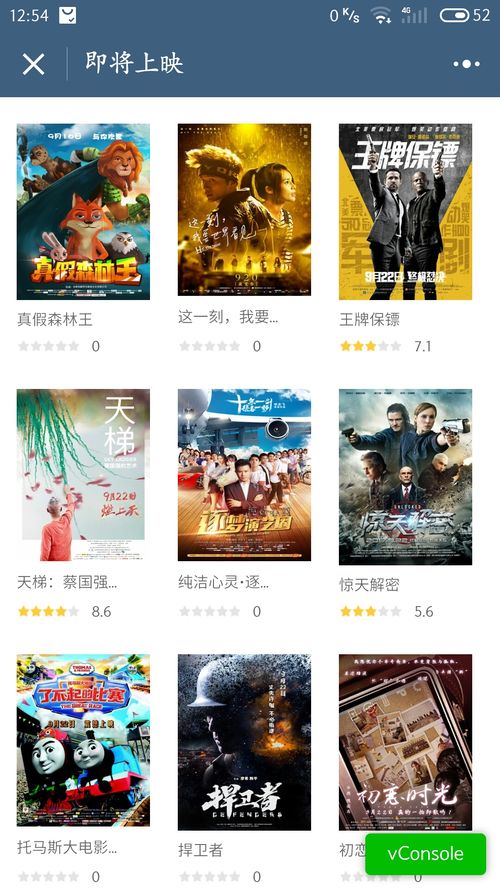
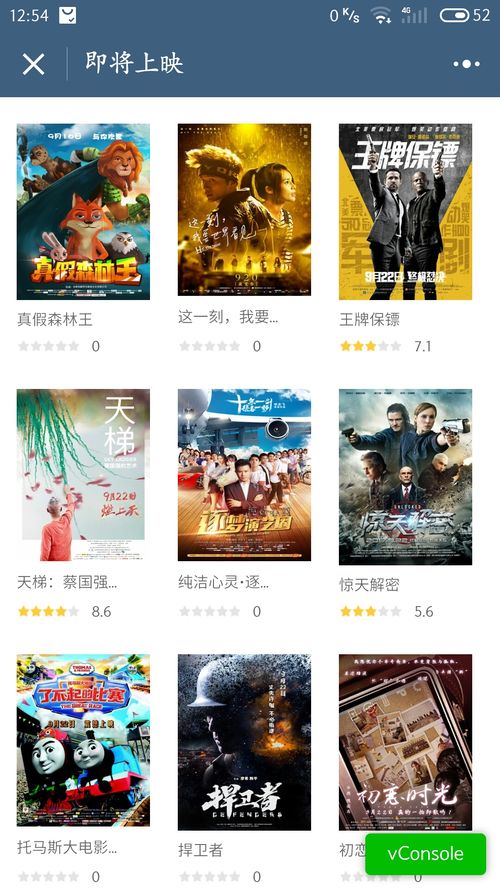
在开发工具上等多电影页面显示没有问题如下:

在真机上运行就出现这样的情况,截图如下

仔细观察会发现评分为零的新电影的电影名称和星级评分和有评分的间距略有不同。
不知道怎么解决
写回答
2回答
-
这个我之前试过了,部分Android机器上不太兼容,改成Flex布局就可以了。
012017-09-15 -

你是我一首唱不完的歌
提问者
2017-09-15
老师,我吧movie-template movie-containner容器加了固定高度:
.
movie-container{ display: flex; flex-direction: column; padding: 0 22rpx; height: 360rpx; }解决了问题可是发现电影图片大小有差异(如第一排的第二个图片小一点)截图如下:
 00
00
相似问题