老师,为什么我用尖头函数会报错呢。已经配置好babel了
来源:

benny2011
2017-02-23
编译器中不报错,但是webpack编译不通过。


我的webpack配置应该没错,相关的babel包也下了


谢谢!
写回答
2回答
-

李晓健
2017-02-23
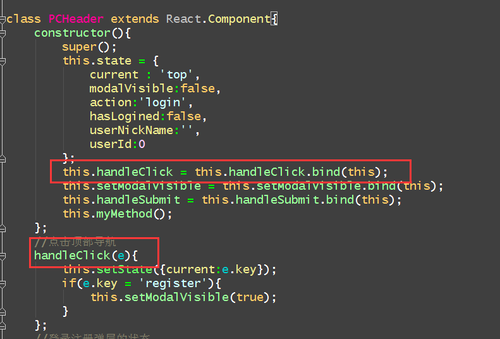
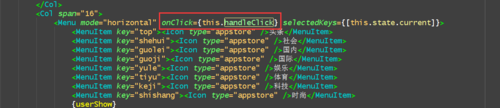
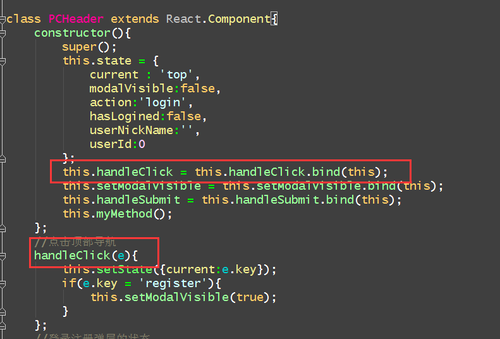
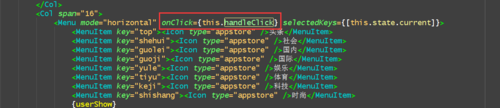
其实在写好了 ,在构造器里绑定一下就行了,后面再用到时就不用再绑了

 00
00 -

李晓健
2017-02-23
直接在class里写方法 不需要剪头函数
handelCancel(e){ this.setState({ modalVisible:false }) };032017-02-23
相似问题
webpack打包后运行出错
回答 14
什么问题?
回答 12